I have a single template (for my solutions CPT) that includes 8 sections that can be turned on or off (show or hide). In most cases each solution will have 4-6 of the sections showing.
On a normal page I would choose the background colors based on the layout and have for example a white background then a grey, maybe a dark and then white again. But since each solutions page will have a different make up of the sections, I need to be able to set the section background colors via a ACF field.
In Bricks the Section Background color does not have an option to select dynamic data. It does have a way to select a dynamic image, so I could make up different color squares set to repeat, but I’d prefer to do it off of colors rather than using an image.
Any thoughts?
1 Like
Oh that’s an interesting limitation.
Could you not use nth-of-type selectors along with ACF color-picker field values to do this? Output the CSS as inline styles with ACF-populated values and whatnot.
This worked for me. But going to post all of my steps in case someone is still confused.
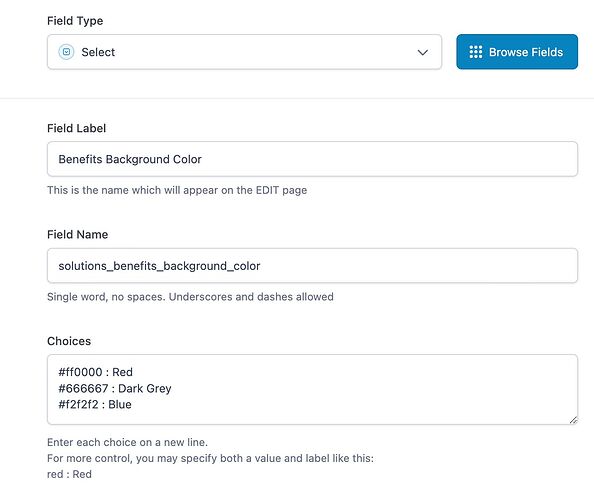
- Created a ACF Select field with my color options: You can set the select options to Red or a Hex Red # like #ff0000. Or you can set a label and color style by following this format: #Hex : Color Name (which is what I did and visible in image below.
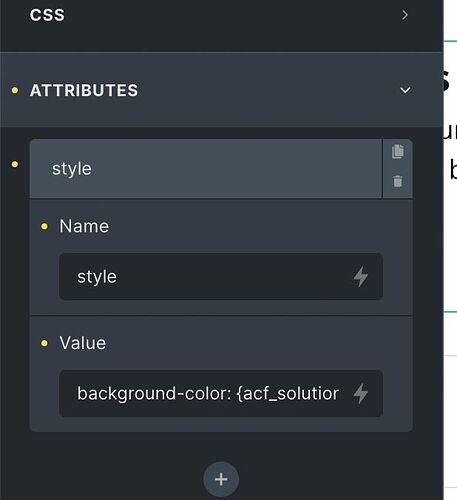
- Configure your attribute. In my template I then elected the Section that I wanted to set my color options on and went to the Attributes tab.
For Name I entered: style
For value I entered the css directive with my acc field slug:
background-color:
{acf_solutions_benefits_group_solutions_benefits_background_color}
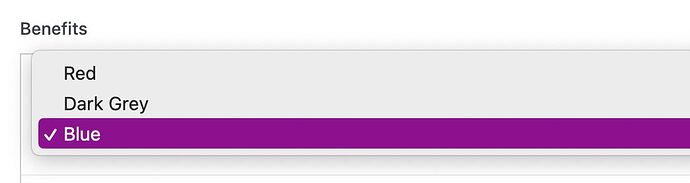
And in the backend I can now select my color by the color label.
Thanks to everyone that responded.
6 Likes
Clever solution there. Glad you got sorted.
How did you get your ACF select bar to display the actual selected color?
Hex# : Color_name
in the Select Field Choices. Look at image up above.