Bricks Version : 1.5.2
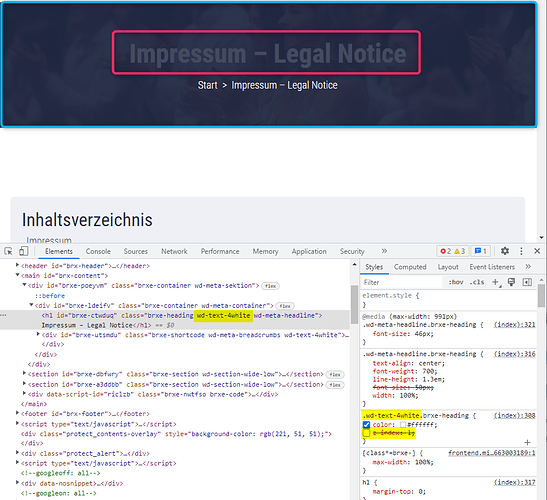
Until 1.5 all was fine, after updating to 1.5.2, the overlay color of section lays “over” headline color inside container. I have to set zindex for headline to 1 so that it shows as planned.
In the screenshot I deactivated the the zindex to show you the issue.
1 Like
I confirm this bug.
Also mentioned here:
Isn’t it just how css works though? You need to add relative position to elements for them to show on top with the z-index
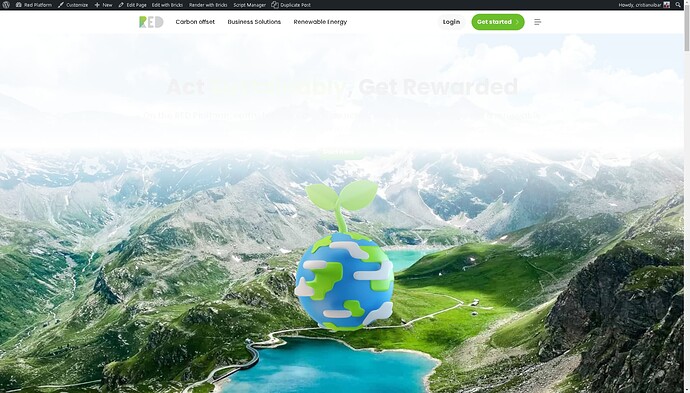
Here is another example of this:
timmse
September 13, 2022, 7:57am
3
Hi Joachim,
The issue has already been reported here:
Hi Imran,
Thanks so much for your report!
From which version did you update to Bricks 1.5.2? Probably from 1.5, right?
Please read the Bricks 1.5.1 Changelog and especially the “breaking change” paragraph:
The key point is that we have removed position: relative from almost all elements. Accordingly, some things behave differently than before, although this is not a bug but standard and expected HTML/CSS behavior.
The solution is relatively simple: the section and the container need “posit…
So I’ll close this thread accordingly.
Best regards,