Browser: Chrome 112.0.5615.165 (Official Build) (64-bit)
OS: Linux Mint 21.1
URL: I only have this build on my PC
Video: Redundant CSS in Bricks 1.8 beta - YouTube
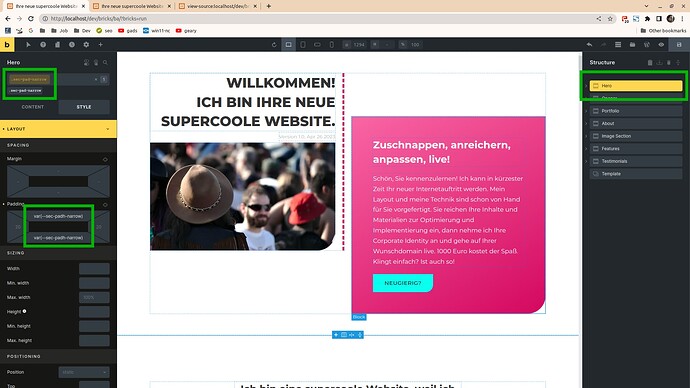
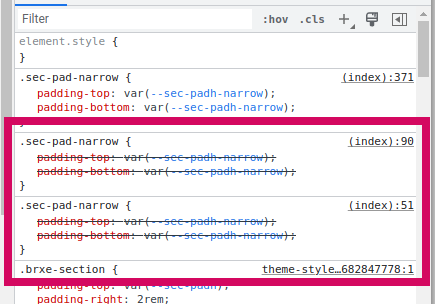
Some classes, when set on an element, end up mentioned several times in the DOM, resulting in redundant CSS. Example:

Source HTML:
https://pastebin.com/AAn6JEN4
The same CSS appears in rows 52, 91 and 372.
EDIT: I don’t know if this has anything to do with it, but this is what my variable says:
--sec-padh-narrow: clamp(4rem, 2.564vw + 3.179rem, 6rem);