Browser: Chrome 125.0.6422.142 (Build officiel) (arm64)
OS: macOS 14.5 (23F79)
URL: Link to a page that illustrates this issue
Video: Jam
Hello everyone,
I’m encountering a display issue with the Bricks carousel module. I’m trying to create a grid of cards where each card consists of a carousel, a title, and some text.
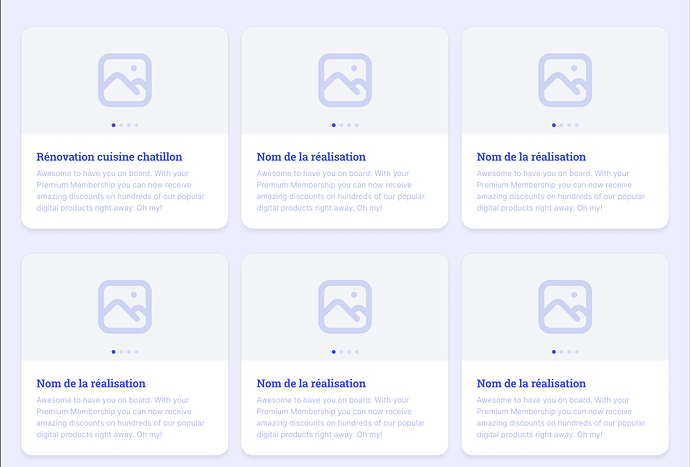
(A figma exemple of what i expect below)
I’m using CSS grid on my container with “Grid template columns” set to “1fr 1fr 1fr” to get 3 columns. Inside this container, I place 3 block-type elements, and within each of these blocks, I put a card (which is a div containing the carousel, title, and text).
However, I’m unable to get responsive carousels. If I don’t set a fixed width for my Card elements, the carousels they contain take on wild widths and break the display.
In the provided url and video (see the top of the post to get links):
On the first row, my cards have a fixed width, and the carousels display correctly but are not responsive. On the second row, we only see the title and text, but the element is so wide that we can’t see the carousel. You have to inspect the DOM to see what this row actually contains.
I’m seeking your help to find a solution.
Thank you in advance.