When using a Dynamic Data tag like {query_results_count:[element-id]} inside a component, the correct count is shown in the builder, but the front-end always displays 0, even when the query has results.
Steps to Reproduce
- Create a new component.
- Inside the component, add an element with a Query Loop that returns results.
- Copy the Bricks ID of the Query Loop element.
- Outside the Query Loop (but still inside the same component), add a text element using Dynamic Data:
{query_results_count:[element-id]} - Check the output:
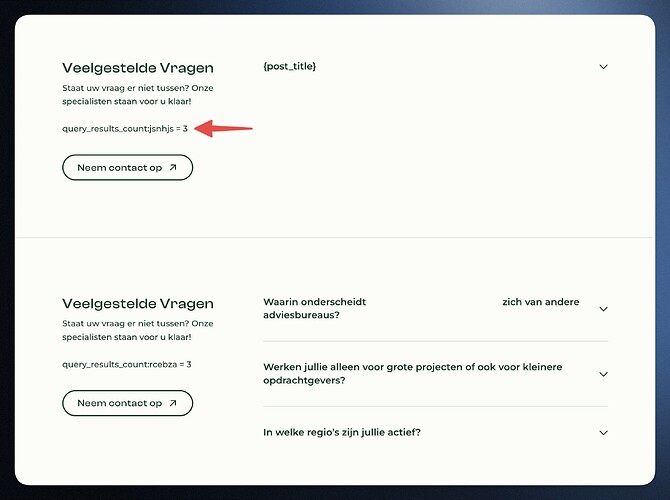
 Inside the builder: Correct count is shown.
Inside the builder: Correct count is shown.
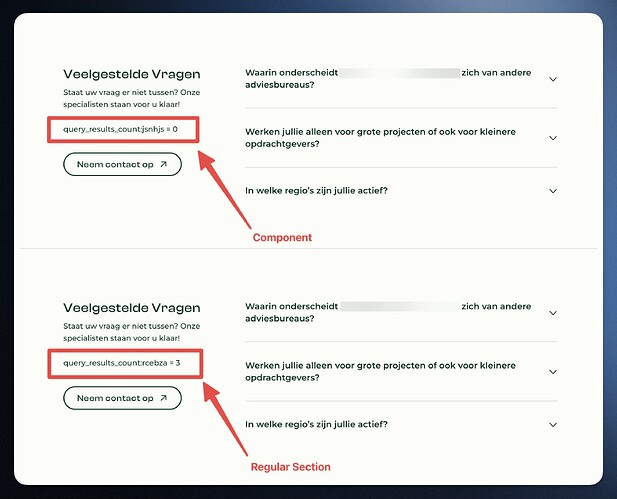
 On the front-end: Output is always 0.
On the front-end: Output is always 0.
Front-end
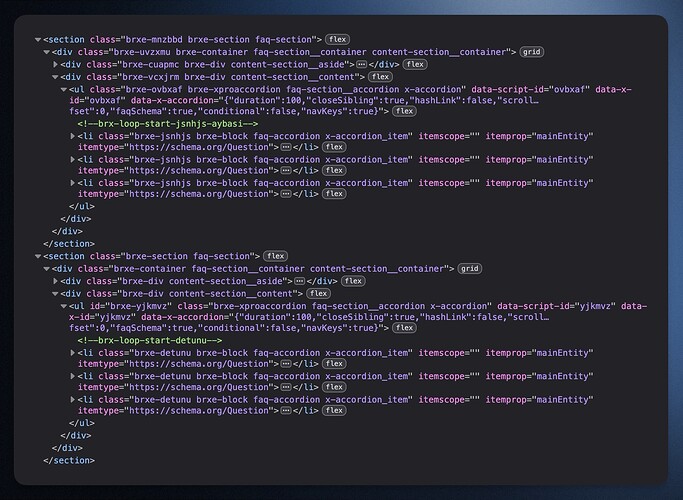
HTML
The first section corresponds to the first element in the example above.
Inside builder
Additional Notes
- I verified the Bricks ID and Dynamic Data syntax multiple times.
- I tested by duplicating the component’s contents directly outside the component (which is the bottom example in the images). The non-component version works correctly, confirming that the issue seems to be isolated to components.