Browser: all of them
i have a component called
“Course section”
in there i have another component called
“product card”
each element within the product card have their own classes and styling.
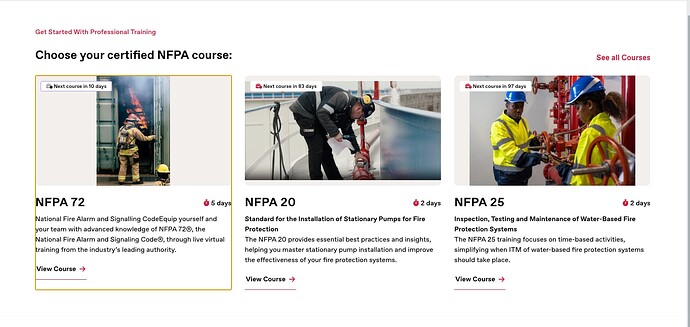
in the builder i see what i am expected to see:
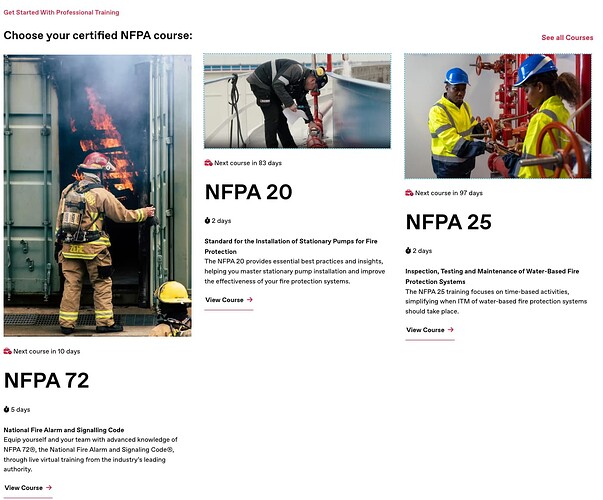
however in the frontend it looks like:
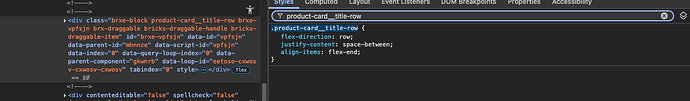
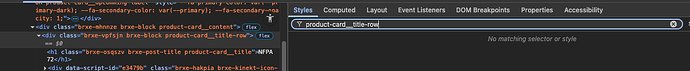
i can see the “product card” component has all their classes, the styling just doens’t get applied/rendered to the sub component classes
backend:
frontend: