Browser: Version 121.0.6167.184
OS: macOS
Video: video-convert-1709210385512.mp4 - Google Drive
Good morning, I would like to point out that I have set the mobile-first mode as indicated here https://academy.bricksbuilder.io/article/responsive-editing/
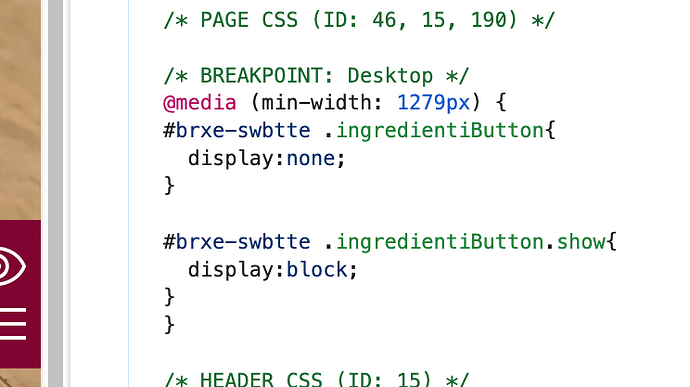
I inserted some CSS into the Custom Code of a template (single cpt). Unfortunately it doesn’t seem to work, because by inspecting the frontend code (the behavior is the same in the builder too) I noticed that the set rule is only introduced in a certain breakpoint (desktop). Am I doing something wrong or is it a bug?
Thanks
P.S. The %root% placeholder was inserted automatically, after saving… I do not need obviously!