Nico_S
January 20, 2023, 10:51am
1
Bricks Version : 1.6.2
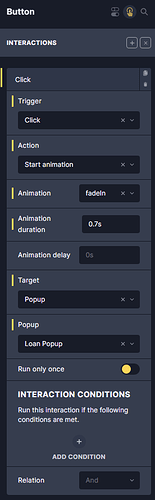
I have a button that on click, opens a popup using fade in animation. Upon updating to Bricks 1.6.2, the button is now invisible (opacity is being set to ‘0’). Here are my builder settings:-
Since this was working fine prior to updating to the current version, I assume this is a bug rather than an error in my settings?
I experience the same (have to set the opacity of my button to 1 manually).
Also: When I click my popup-close button, the fade-out of the popup flickers 2 times. See here in my short screen video: Bricks bug after closing popup · CleanShot Cloud
Hi @Nico_S ,
Since this bug related to
Bricks Version: 1.6.2
Browser: Chrome 109.0.5414.87
OS: macOS Ventura
Enable custom breakpoints and set to mobile-first
Create an element (button) that will trigger an interaction (ex., open a popup)
Set an action and set the animation type to fadeIn
Notice how the button on the frontend has disappeared due to the opacity value coming from the animate.min.css (the animation styles).
This can be resolved by adding an opacity value to the element, but this wasn’t needed before. Also, I’m conc…
I will close this thread now.
@heiko.dietze , could you please send your website URL to me and I would like to check if it’s related to the same issue.