Although I wouldn’t consider these as real bugs, but I’d like to mention them in hopes we get some updates that output cleaner code in future releases (these are just examples of many instances where I noticed this but you’ll get the idea):
1- If I have for example elements with links in both the header and footer templates, and the css loading method is set to ‘External Files’, there’ll be redundant default styles being duplicate in the generated css files (they’re not needed in the first place)

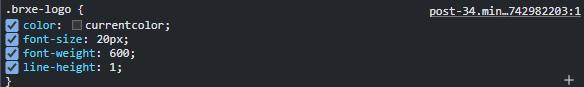
2- Even if I have a logo image the generated css file for the header template will still contain the default styles for a text logo

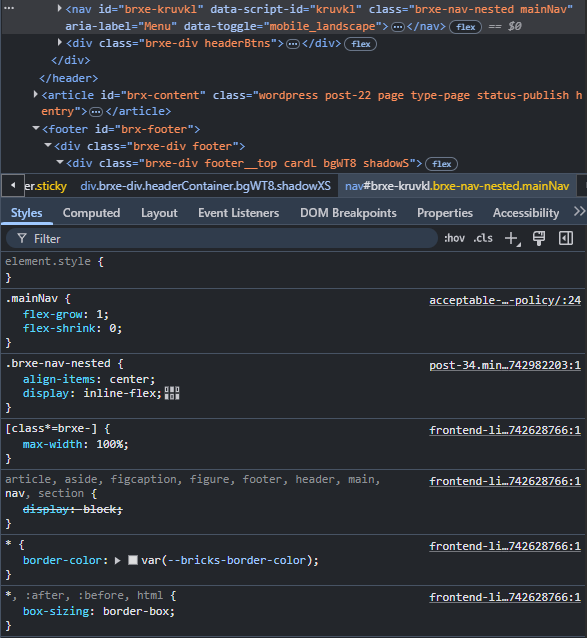
3- Even if I enable ‘Add element ID as needed’ some elements will still have the ID printed out although no styles/functions at all are applied to them (“nav” element in this example)
This also includes css of ‘frontend-light.min.css’, which has many unneeded styles + the default unused color variables