Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
[Please describe this bug in as much detail as possible so we can replicate & debug this bug]
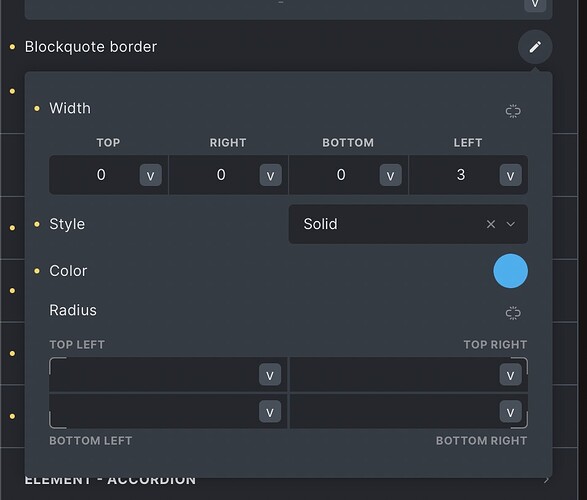
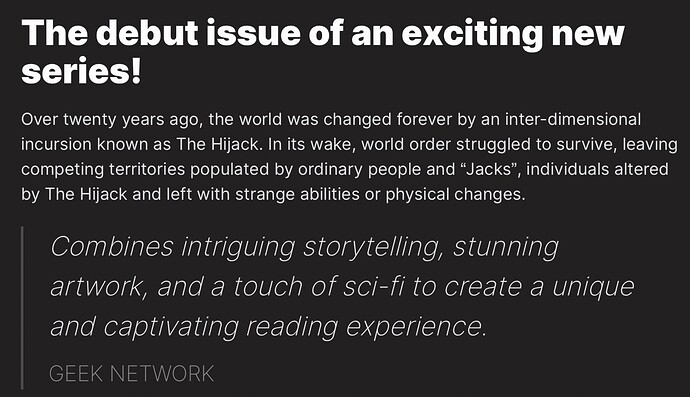
When setting a border color for Blockquotes in the Theme Styles it get overwritten by whatever border color is selected in the Theme Styles color tab because the colors come after the typography settings in the Theme Styles stylesheet.
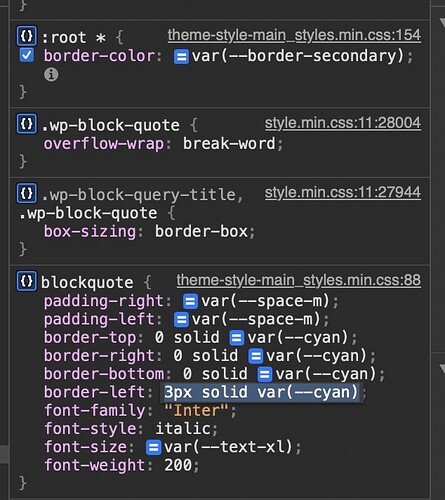
This:
:root * {
border-color: var(–border-secondary);
}
Overrides this:
blockquote {
border-top: 0 solid var(–cyan);
border-right: 0 solid var(–cyan);
border-bottom: 0 solid var(–cyan);
border-left: 3px solid var(–cyan);
}
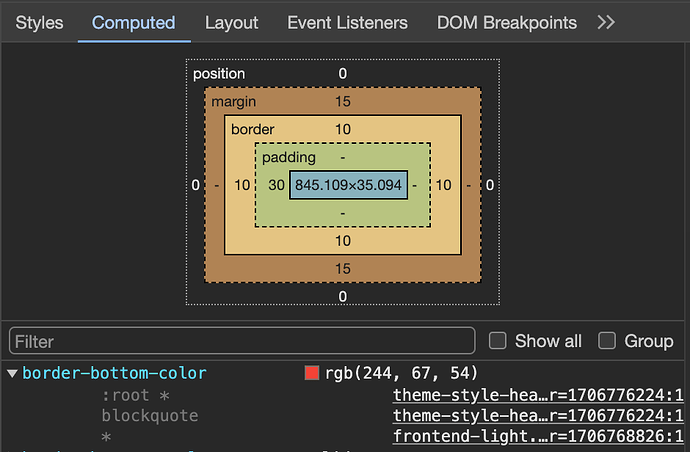
I’m even more confused by the fact that the color on the blockquote CSS isn’t even being crossed out. It’s just not applying for somereason. Usually when something is overriding another style it gets crossed out. I don’t know if it’s an issue that the border-color setting in the Color tab ends up on the border-color property, but the setting from the typography tab ends up on border-top, border-bottom, etc. Do those not cancel each other out?