Hi, I’m a relative beginner with Bricks and work in a small NGO. I want to create a page (historical events) as WP-posts but design and edit them with Bricks. All posts in Bricks-Laoyut should be displayed on one page one after each other (similar to an archive page). But they sould “use” the individual (Bricks) layout/style.
How can I achieve this?
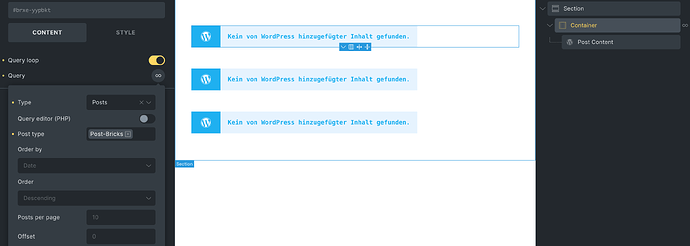
If I build a “normal” loop I get the post data, but not the layout of the (bricks) post.
Thanks for your help.
regards
Hi Chris,
Welcome to the forum!
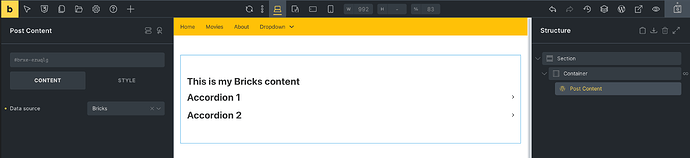
Use the post content element with source = Bricks in your loop to render the Bricks content.
Best regards,
timmse
Hey, thank you very much. But i can not find the source “Bricks”.
I use “Posts” as type and a custom-post-type “Post-Bricks” as Post-Type.
Aah, sorry. You’re not using a template but editing the page directly, right?
In this case, you can’t change the source.
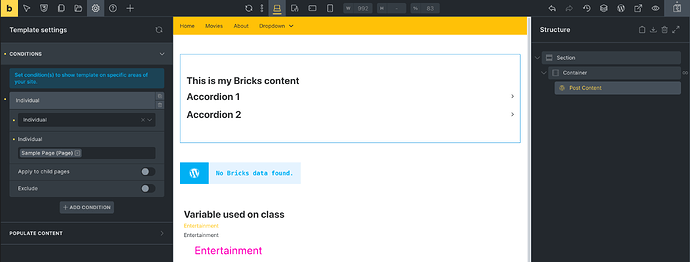
However, you can create a “Single” type template, add the loop and the post content element, and change the source. Now, you just need to add a Condition „Individual" to the template and select the Historical Events page.
The template:
The “Individual” template condition that applies this template to “Sample Page” in my case:
That works. Thank you very much !!!
Thank you again for your help in FEB. I now build 4 templates with 4 associated pages. But only the first is working. I can not find any difference. Each Template contains some content and Brick-Posts. At the frontend i only see the page title on a blank canvas.
what am I doing wrong ![]()
I am using Bricks 2.0 RC
If you have a page template that is applied to all pages (with a post type » pages condition), create an “exclude” condition for it to exclude the specific pages.
Also, check the front end of the pages to see if the WP Admin bar at the top says “rendered with Bricks” and not “Rendered with WordPress” – if the latter, click on “Render with Bricks”.
“Render with Bricks” - thats it. Thank you!!