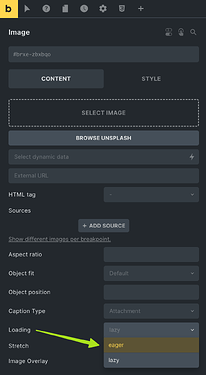
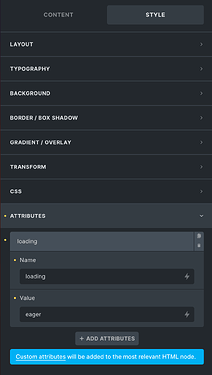
Is there a way to disable lazy loading only for specific images/elements? I know I can disable it for the whole site, but I only want to do it on a slider element.
I created a slider, where each slide has a dark background image over a white background, with white content over it. Well, when I click on “next”, the sliding animation is invisible, because the image only loads after the slide is in viewport and the animation is already over. Of course, next time I get to the same slide in the loop, I see the animation, because all the images for the slides are loaded.