Hey there is there a possibility to have round corners in general for all images? I just can adjust die border-radius for every single image but there is in the design style settings only settings for the image icon border and not for the images itself. Is this feature missing or do I miss something?
Thanks for any kind of reply! Have a nice weekend!
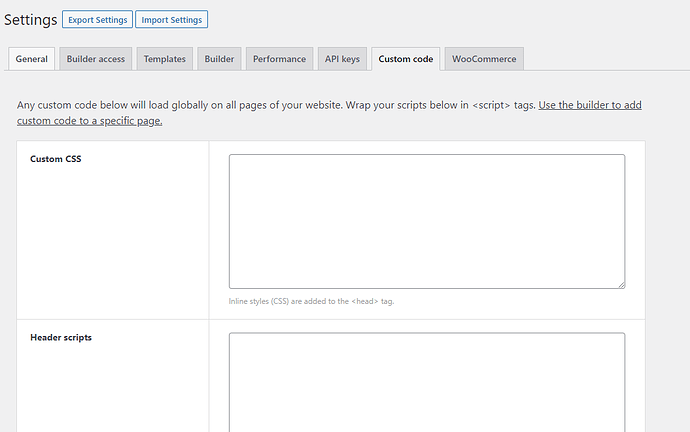
Maybe only with custom CSS (Bricks > Settings > Custom Code) In theme styles the image widget dosnt have this option.
.img {
border-radius: 100px !important;
}
1 Like
Hi simplecreative,
thanks for your reply. So I guess I haven’t missed something. I’ll add this to the feature request to have this nativly implementet and for now I made it the same way you suggested.
Thanks and have a nice time