Hello everyone. I am using a Nav (nestable) menu on my site for an account page. I would like to have it so on mobile the menu is default to show. Currently when loading the page the nav menu is hidden and can be opened with the toggle icon. An example of what I am trying to do would be Account | Mammut on mobile view.
I tried using interactions on both the nav menu, and its toggle so that when the content is loaded, the menu is opened. That worked when initially loading the page, but when you click back into the menu, and click another link, because the menu is set to show on content load the page I want to show is covered by the menu.
I’m using custom endpoints for woocommerce (/my-account/) to display info with the menu sitting on the side.
I’ll try to upload pictures to show you what I’m trying to do.
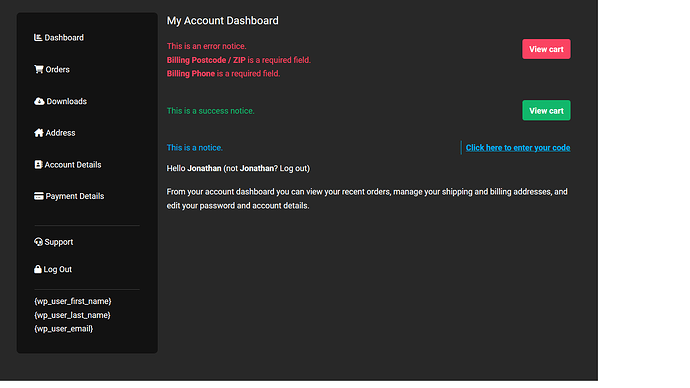
First is what it looks like currently on desktop.
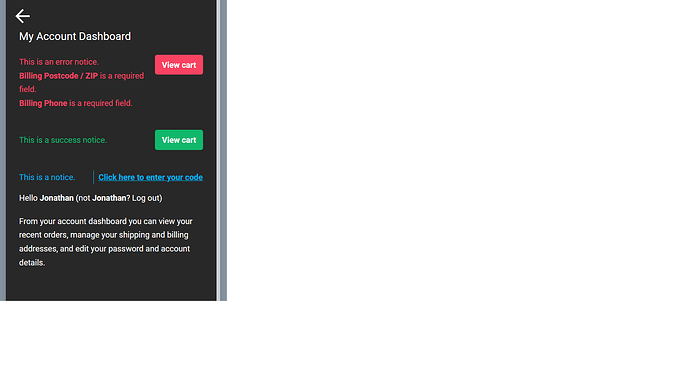
Second is what it looks like currently on mobile on page load.
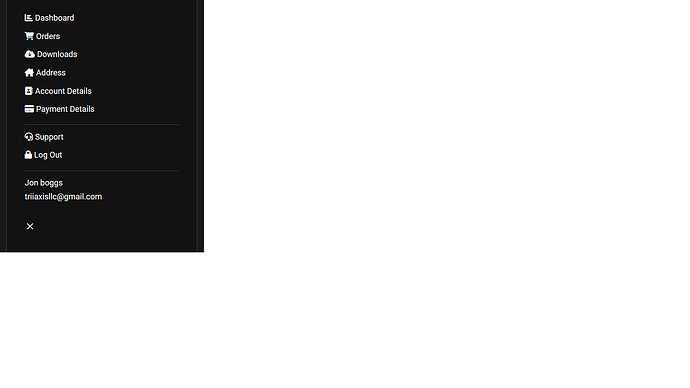
Third is what I would like it to default to => Menu starting opened on page load.