Hi everyone,
I hope you’re all doing well. I am currently facing an issue with rendering pages using BricksBuilder and I would greatly appreciate your guidance and expertise.
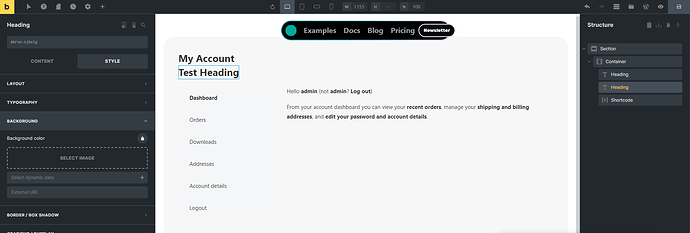
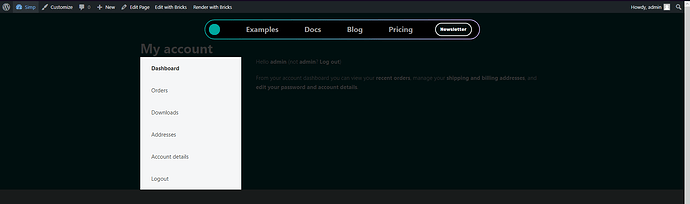
To provide some context, I am working on a website that utilizes the WooCommerce plugin. Specifically, I am trying to modify the appearance of the “My Account” page using BricksBuilder. My goal is to add a container around the page content and include a test header. However, despite making these changes within the BricksBuilder page builder and selecting “render with bricks,” the frontend continues to display the default appearance, disregarding my modifications.
I have attached some screenshots for reference:
I have followed the necessary steps, but unfortunately, the changes do not reflect on the live site. I am unsure if I am missing any crucial settings or if there is an alternative approach that I should consider.
Could you please provide me with guidance on how to properly render pages using BricksBuilder? Specifically, I am interested in knowing how to ensure that my modifications appear correctly on the frontend.
Any advice, tips, or insights that you can offer would be highly appreciated. I value your expertise and look forward to hearing your suggestions.
Thank you so much for your time and assistance!