I have added a custom shape divider to a section. Within the bricks design panel the horizontal and vertical alignments do not appear to work. Is this an issue with custom shapes or is there a setting that needs to be included when creating the svg?
The front end view is here if needed. https://nicoleyp.a2hosted.com/
I appreciate the response but not sure what it means. I did try the setting in your image but it did not work. So adding pictures so maybe I’m more clear about the issue.
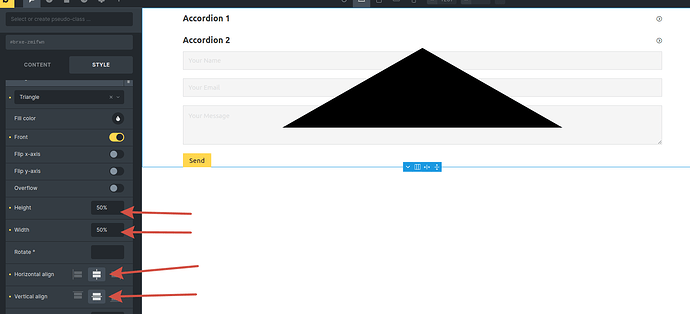
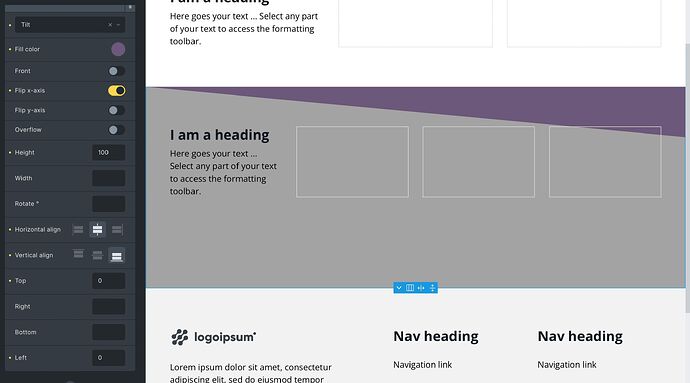
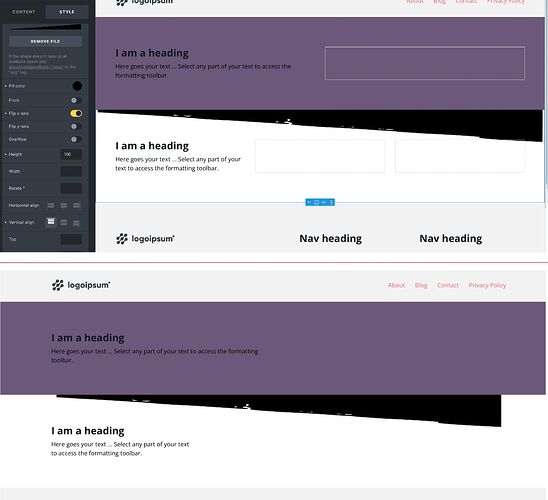
Here are the setting of my custom svg shape divider and the position of the shape:
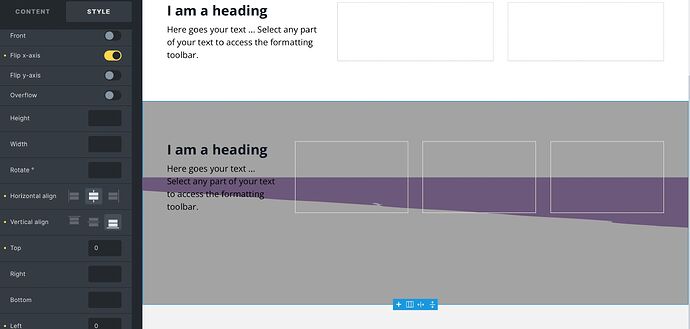
And here is the same settings but using one of the provided bricks builder shape dividers:
The vertical alignment works on the bricks svg and not the custom. Wondering if there is some directive or something that needs to be included when creating the svg shape?
I tested it on my svg and it works great. Apparently you messed up the settings.
In one example you specify the height, in the other you don’t
I’ve tried it with the various setting so I don’t think it has anything to do with the Bricks settings. I think it has to do with how the SVG was created or how the tags were set within the SVG.
I’ve posted the link to my svg if you want to try it. My guess is that if you use it as a custom SVG you will have the same issues as I have.
So starting to think I need to find someone who has previously created and used a SVG Shape Divider in Bricks.
https://nicoleyp.a2hosted.com/wp-content/uploads/torn-edge-top_black2-1.svg
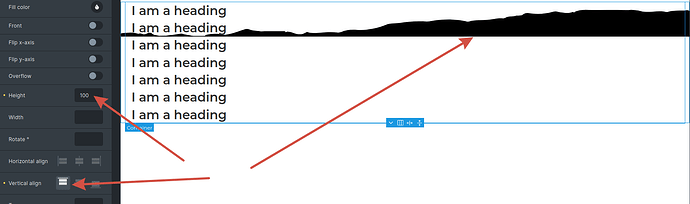
Setting height to 100 looks good in the backend but the front end result gets even worse.
I found the solution. It was to add the following to the SVG tag 'preserveAspectRatio=“none” ’
I was able to edit my svg file by opening it up in notepad. The corrected tag looks like.
1 Like