joa
1
Hi,
I have some pages on a website that are mapped to other domain (with a multiple domain mapping plugin).
For example, main address : https://domini-immobilier.com/agent/roch-domergue/
Custom domain: https://roch.immo/
The custom fonts are not loaded on the custom domain.
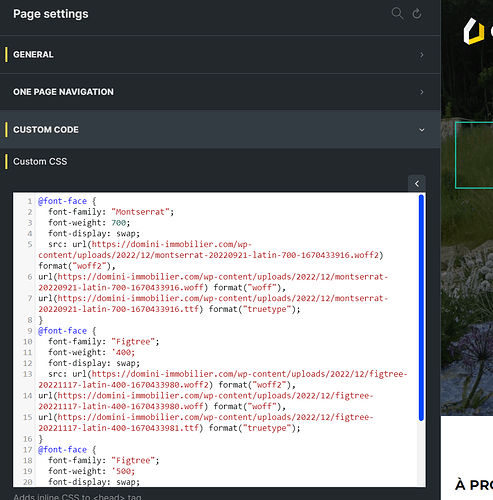
I added the source in the custom code of the page like that:
It’s not working. Would anyone have an idea how I can solve that?
Thanks a lot!!
1 Like
There is a section “Custom Fonts” under “Bricks”. There you can link the font files. Maybe it helps?
joa
3
Hi, thanks but I did! The thing is that they are not working when the page is mapped to a new domain
Have you tried to change the links to relative links?
PS: You have added the font style to the page CSS, this is not the site CSS. The site CSS is located in the admin, Bricks → Settings → Custom Code.
1 Like