Bricks Version : 1.5.6
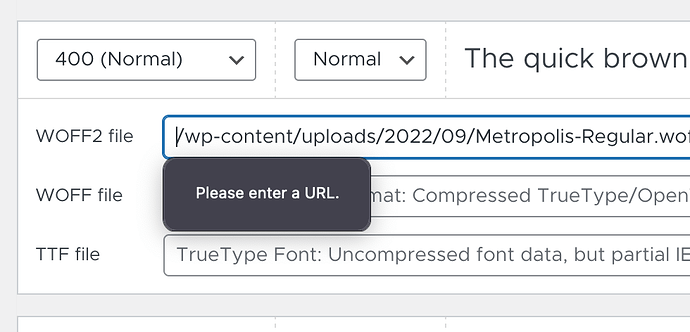
Not a really bug. But could be improved by using relative links. For example, the link is https://example.com/wp-content/uploads/xxxx.woff The defects are:
If the site URL changes, custom fonts won’t work unless regenerate CSS in settings.
For local Wordpress development, If you want to share the site to a temporary URL, fonts won’t work. I have to use custom CSS to fix this issue.
Includes “https”, which makes the user or browser cannot decides to use “http”.
So relative links like /wp-content/uploads/xxxx.woff would solve those issues.
2 Likes
Yes please. I’m having problems deploying the site from the dev to the live environment. Bricks doesn’t let me change the link myself.
1 Like
Yes. That input doesn’t accept relative links.
Right now, you can regenerate CSS in your live site to update the font links after the deployment.
timmse
November 5, 2022, 1:16pm
4
Hi Kungpeng,
You said it yourself: it’s not a bug but a potential improvement suggestion, so this is the wrong category. I’m moving the post to Feature Requests / Improvements for further discussion.
If you want to submit your idea “officially”, please use the Idea Board:
Best regards,