Hello ![]()
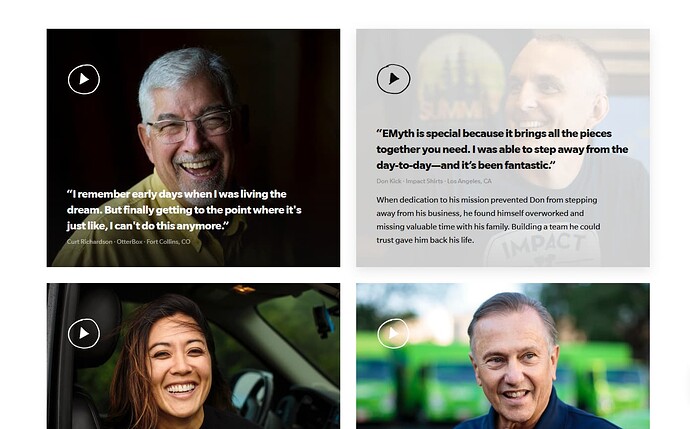
I was wondering how to go about creating a hover effect like the example attached. Right now, I have columns with background images, and I would like the column/box to fade when hovered over, and then text appear over the column/image. In the example, the right image is faded and text appears when hovered over; otherwise it shows up like the other pictures. Is there anyway to do this within Bricks? Thank you ![]()