This Academy article on Interactions gives a very nice explanation of how to create a hamburger toggle that changes to an “X” on click (to open/close a mega menu). “The idea in this example is to add two Icon elements inside a Div”
What is the recommended way to do this using the new Dropdown element inside a Nestable Nav?
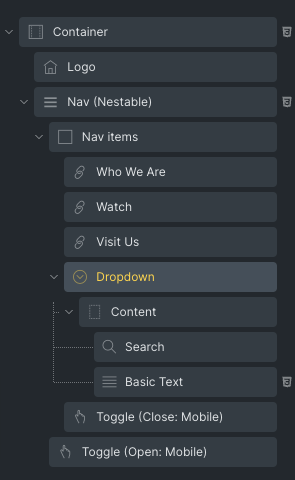
Context: I have a Nestable Nav on all screen sizes with 3 text nav items and the 4th item is a Dropdown with a hamburger icon only that opens a fullscreen dropdown mega menu.

Thanks for your suggestions