Hello, I am new to bricks and I am struggling with defining the root layout of the website.
The whole website should be a simple two column layout, with a vertical menu on the left and the page content on the right.
I generally know how to create a page with two column content (by using a section, a container and two columns) and I know how to create a vertical menu.
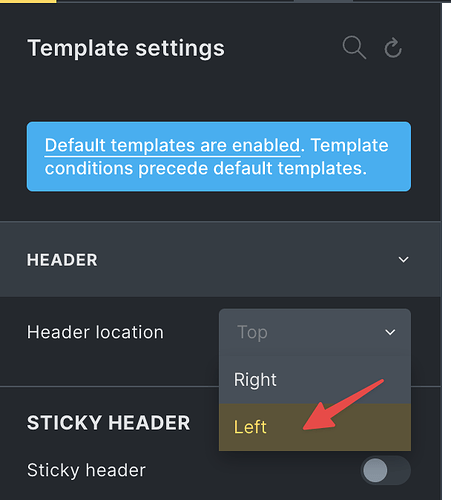
What I don’t understand is how I create this two column layout for the root of the website. Which template to I need to edit for that? The “header” template or the “single” template?
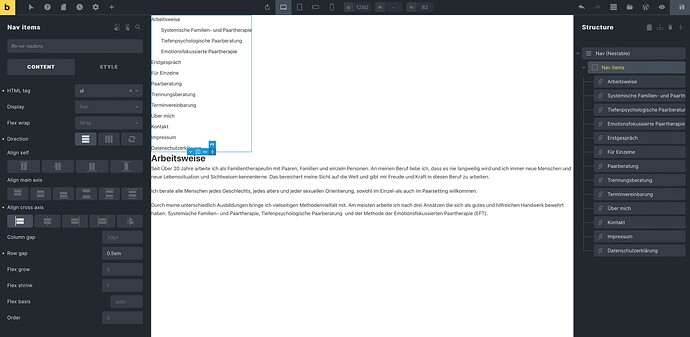
When I look at the header template it looks like this right now (still completely unstyled).
The below screenshot shows the header template with the the single page “Arbeitsweise” as populated content. How do I get that the single page content to show up on the right side next to the menu? So that it will work like the for all pages I can click in the menu.
So far I only have two templates, the “header” template and a empty template of type “single”.