Hello,
I am new to bricks. I have read many articles on the bricks academy and also watched some getting started tutorials.
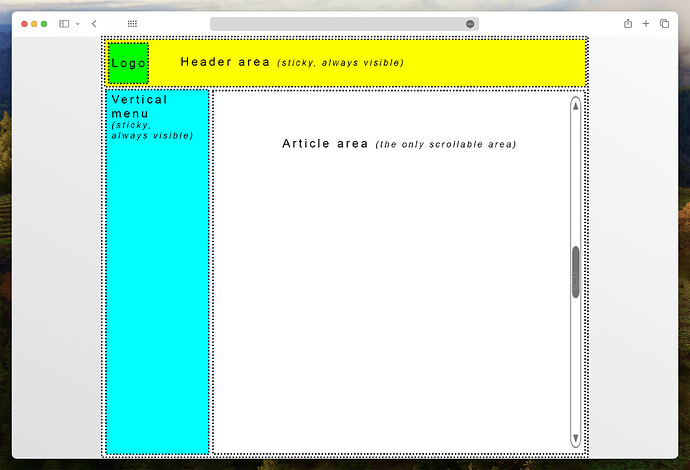
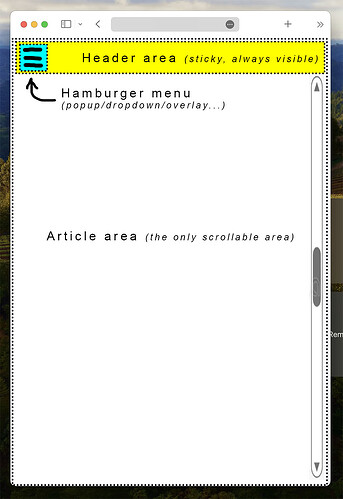
Unfortunately I just can’t get my head around how I would create the below (seemingly simple) layout as shown in the below sketches.
The basic idea is to have a vertical (nested) menu on the left side and a header/title area at the top.
The menu and the header should always be visible. Only the article area should scroll.
The whole page (body?) should be centered with a max width.
On mobile, the menu should convert to a hamburger menu that when tapping it, shows the vertical (nested) menu overlayed the whole page.
Could you help me figure out how to do this? I think my main problem is, that I just can figure out, how to control the scrollable area of the article area.