update 1.5 is amazing. also the sticky thing is absolutely great. maybe the font size of the outside class list is slighty to little, …hard to read and depending to the class name hard to distinguish certain classes.
Having tried out 1.5, I think it would be nice to have a non-tab shortcut that would work to focus the class input, regardless of which panel you are on. There are several instances where you would have to get the mouse involved to switch to the right panel, or out of an input, which kind of defeats the purpose of a keyboard shortcut you can reliably depend upon. I’m also not sure how I could search for a setting and tab into it without requiring the mouse with the current setup. Overall loving 1.5 though!
Any favorites which keyboard shortcut to use to focus on & auto-expand the global classes dropdown?
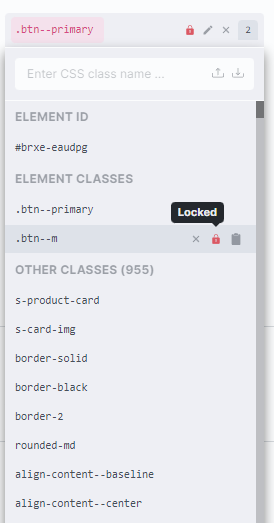
some consistency would be nice. everywhere not only in class panel. ![]()
not to mention its nearly im possible to distinguish between assigned and other classes.
really looking forward to see a more eye friendly approach soon.
It’s not clear what you’re talking about here?
That’s a reach! It’s really not that difficult at all
check my screenshot above. button positions switchting … X on left… X on right… and same gray for all - so for me, sorry that i have problems with my eyes to distinguish such same colors, its very hard to see …
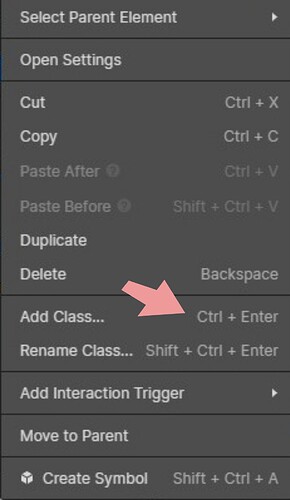
In webflow “CTRL + Enter” is used to add classes and “Ctrl+Shift+Enter” is used to rename current class.
omg, please not webflow - but yes its very obvious were bricks started to copy from, with all those removed on click options now hidden in a right click menu ![]()
Seem like webflow have good keyboard shortcut.
I don’t really have a preference. By the nature of the shortcut, the expectation would be that both hands would be on the keyboard immediately following. “Ctrl + Enter” works I guess as others have mentioned.
and people still think everyone working with two hands on keyboard constantly and all work with shortcuts. stunning illusion. but it explains many now.
Well, I just think for people who are using the keyboard shortcut, their next move is either going to be using the arrow keys, which typically is accessed by the mouse hand or typing a class name, which usually requires both hands.
From my point of view, not everyone is a keyboard user and works with two hands occasionally. Sometimes, we just want to touch the mouse while doing the editing.
Copying Webflow? lol
If you look at other builders, you’ll see a lot of similarities for a reason. The context menu is more Elementor inspired, than Webflow based.
Also, Webflow has a huge community to give UX/UI feedback, and that feedback is usually that their design and UX is world-class.
Got it! I agree with the remove being inconsistent
@thomas Please let us choose our own keyboard shortcuts for various interactions. For example “Hydrogen Pack” is the best plugin for this in Oxygen world. Nearly every Oxygen user has Hydrogen installed because of customizable keyboard shortcuts and many other quality of life enhancements!
@thomas just wanted to bring this up as Fuzzy search still doesn’t work in 1.5
RE: “Fuzzy class search should already be working in 1.4, no?”
Thank you