Hi everyone,
I’m using BricksBuilder to create my website, and I want to change the elements inside a div when I hover over it. Normally, in CSS, I would need to create a child element to achieve this effect. However, I’m not sure if this functionality is built into the page builder, or if I need to use custom CSS.
Can anyone help me with this? If custom CSS is necessary, could you provide some guidance on how to achieve this effect?
I’ve noticed that someone else has already asked this question in the BricksBuilder forum, but unfortunately, no answer was posted (Link to the question).
Thanks in advance!
Another similar question has been asked here: Link
It depends how you want to change it. Let’s say we have this:
<div class="outer">
// <optional div class="wrapper">
<div class="inside-text">Text</div>
<img class="inside-image" src="a.jpg">
// </optional close div>
</div>
You want to animate in/out/fade etc. the .inside bits when you hover .outer
You could wrap all of it in another DIV (wrapper) and fade/animate that - so you’d need just 1 interaction.
If you want text to fade left, and image to fade right. Add 2 interactions. Both on hover, one with target .inside-text, one with target .inside-image
If you want to do ‘weird’ stuff to it, you can create any css required (e.g. with class .weird) and toggle that class, or set attribute, key=class, name=.weird
If you want to change the text or image, it may be manageable with plain interactions / add classes. But to change text itself, or href of a button - would need some extra JS. However, there are many ‘workaround’ tricks - like absolute divs on top of each-other so a cross-fade looks like a text-change.
Finally… items don’t have to be wrapped. You can target any element from any element on the page if it has a class or ID.
1 Like
Thank you for your helpful response! I appreciate the different options you suggested, it seems that custom CSS will be necessary to achieve the effect I want.
Just to confirm, there is no inbuilt functionality in BricksBuilder to achieve this effect, correct? I want to make sure I understand correctly.
Thanks again for your help!
For example I have a div, inside is a text (with the id: #brxe-uoqdar). I would like the inner text to change the color to red when I hover over the div.
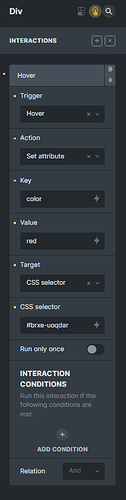
I tried following your instructions like this:
But when I hover over the div, the text color won’t change. Can you help me with this?
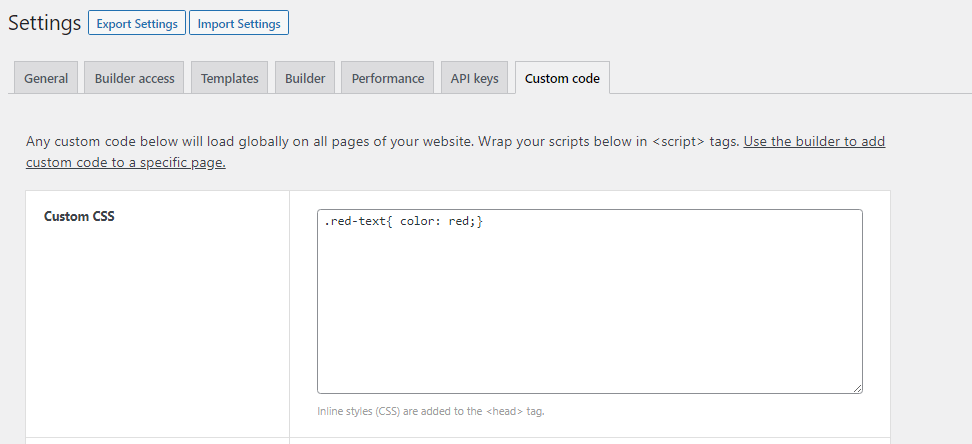
As per my previous answer. Create a class: .red-text { color:red; }
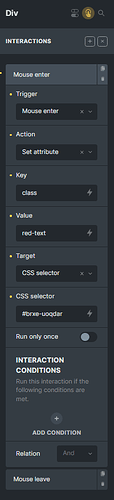
Then trigger: mousein, action: set attribute, key: class, value: red-text, target: css selector, css selector: #brxe-uoqdar
Add second trigger: mouseout, action: remove attribute, key: class, value: red-text, target: css selector, css selector: #brxe-uoqdar
Sadly the way you described it doesn’t seem to work in BricksBuilder.
Probably because it is not !important - so doesn’t take priority over the existing color declaration.
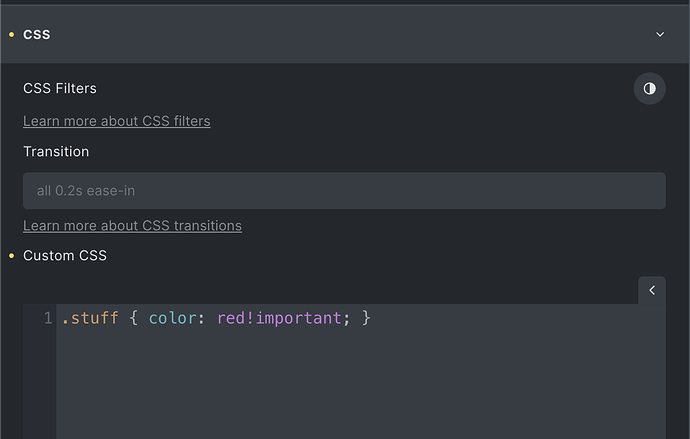
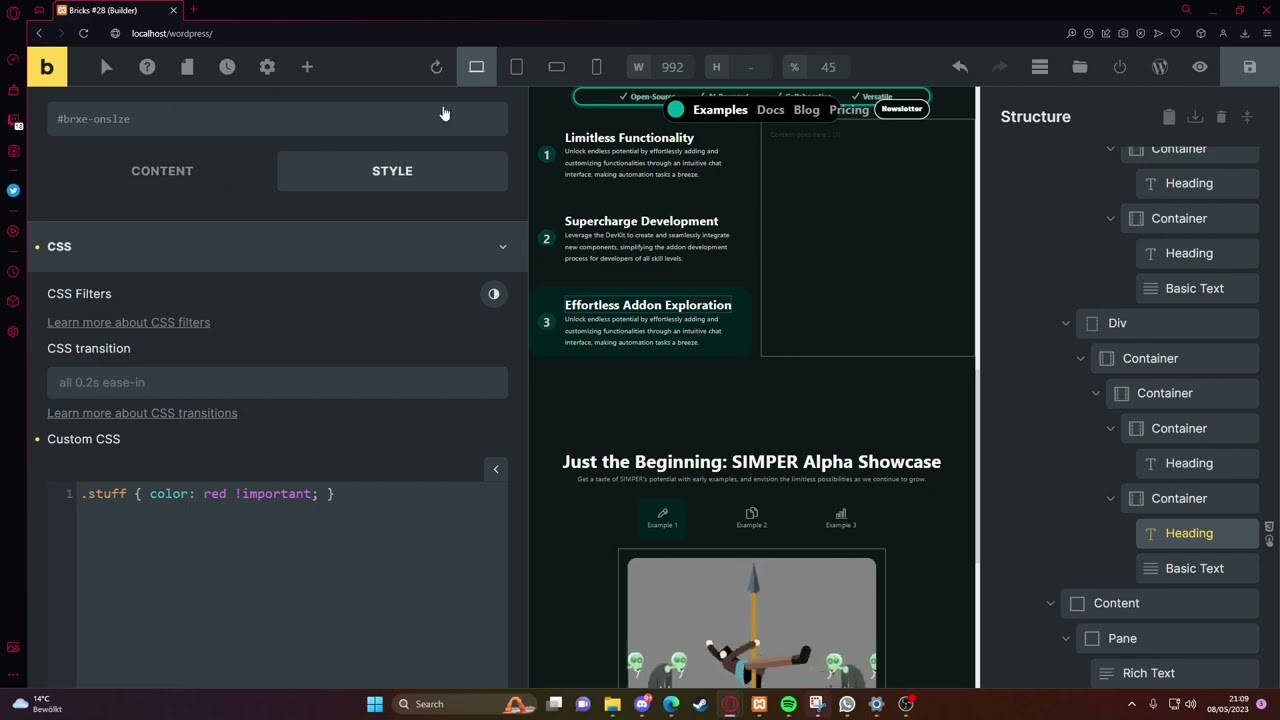
CLICK THE ACTUAL HEADLINE - go to STYLE-> down to CSS… enter this:
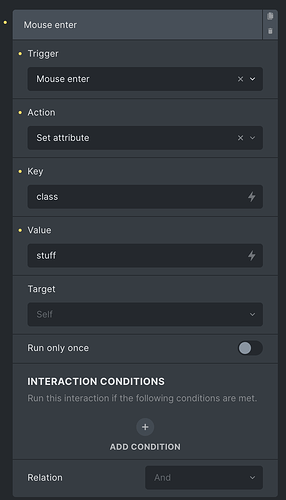
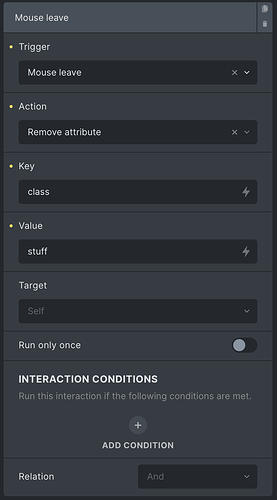
Go to interactions and add these:
I have done exactly this and it works. Note the target self, because we add it direct to the headline.
1 Like
Thank you for the suggestion, but unfortunately, adding the “!important” declaration to the CSS rule did not solve the issue for me. I have also followed the step-by-step instructions and added the interactions as suggested, but the behavior is still not as expected.
I have recorded a reference video to demonstrate the issue. Please take a look at the video and let me know if you have any further suggestions for resolving this issue. Here is the link to the video:
Also, thank you for making the effort sharing the screenshots and step-by-step instructions on how to add the interactions.
I appreciate your help and guidance on this issue!
Hard to know why. it looks correct. I would try opening the page in the browser - right-click INSPECT, find the element and double check the class gets added. If not, maybe local is blocking JS - or another class is already !important.
Or… there’s a DIV above it that’s stealing focus?
This video helps me achieve what you described here: https://www.youtube.com/watch?v=xIG9Vm2BfLw