In v.1.3.7, overflow was added to the builder UI so that one doesn’t need to always write custom CSS for this (very nice). However, it’s just a plain text field…would be much better to make it a dropdown like the “position” or “display” controls…this would avoid accidental typos like “hiddem”.
Hi Eric,
Overflow is a shorthand property for the following CSS properties: overflow-x | overflow-y
So it allows to insert multiple values, e.g. scroll hidden at the same time.
There are 6 possible values: visible | hidden | clip | scroll | auto | overlay
As I said before, I was never good at math, but this would be one hell of a long dropdown list if we allow all possible combinations 
Best regards,
timmse
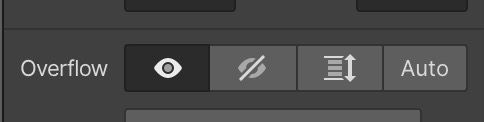
Agreed! Or even icons like Webflow (for quick access)

Fair enough. I was thinking that this property is for both X and Y axis (which is usually how I use overflow). How about keep the 6 values in the dropdown, add a checkbox “set overflow for each axis separately?” and if checked display instead 2 dropdowns for each axis.
Not a huge deal, and there are far more important items on my request list, but this would improve the UI IMO.
Yes please, current system is a bit prehistoric.
What about spliting into overflow-x and overflow-y with radio buttons?
That’s a really nice solution to the problem here!
Have you seen the above video clip @timmse?