Is it possible to display the current/total number of slides for the carousel? Something like 2/20… TIA.
Hi Goran,
unfortunately not. With the carousel it is generally difficult to display the item count correctly, because you can have several items per view.
Best regards,
timmse
Thanks for your time. Can you give me an idea how to achieve slideshow like this:
Best regards,
Goran
Hey,
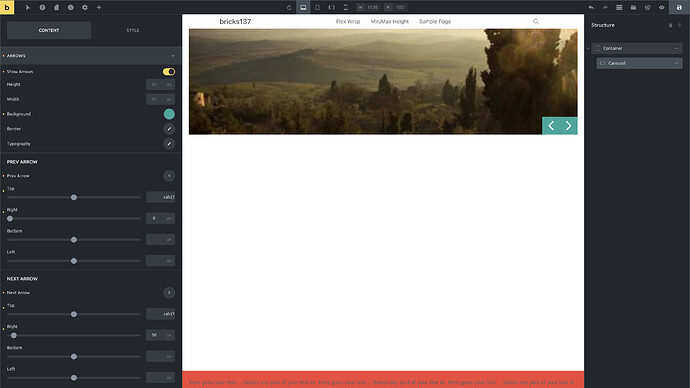
only without the counter:
Settings for prev arrow
top: calc(100% - 25px) /*px value half of height */
right: 0px
Settings for next arrow
top: calc(100% - 25px) /*px value half of height /
right: 50px / equals width */
Best regards,
timmse
Thanks, I’ve managed that… Design request is with counter…  Weird thing is that I can’t find a solution in Elementor also (without expansive plugins
Weird thing is that I can’t find a solution in Elementor also (without expansive plugins  ). Must find some swiper.js expert…
). Must find some swiper.js expert…
Best regards,
Goran