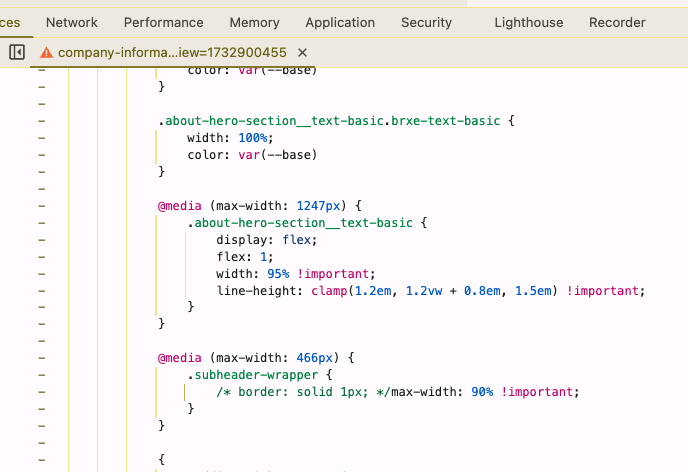
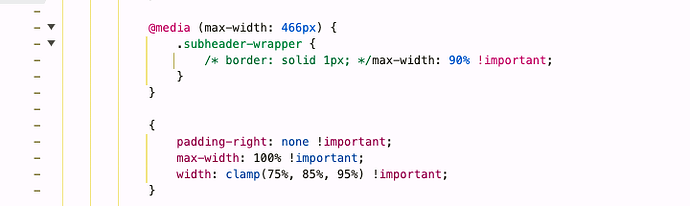
Has anyone experienced an issue where you’re trying to override a CSS attribute (e.g., max-width) that you’ve already removed from a media query in your custom CSS window, only to find that it still appears when you inspect the element in your browser?
What steps do you take to resolve this? Is it a cache issue, or is there something else I’m missing? I’m stuck and would really appreciate some guidance!
I’m attaching photos from what I’m seeing in my browser window, here. Trying to get rid of the max-width: 90% business, but I can’t locate it within bricks anywhere despite already having deleted it. Thanks!