I want to make a icon box that has a hover animation where the icon will continuously “shake” left to right as they hover the link.
This is easy enough to do by adding a class and then removing a class, and the class has the custom animation that loops infinite.
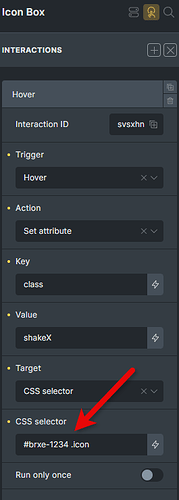
The problem is that for an icon box, the interaction is on the element, but the animation is on the inner icon which is the “.icon” class. That means my selector for the animation has to be a custom CSS selector with a target such as “#brx1234 .icon”.
Now to my point, I want to be able to reuse this icon box link animation element thingy across the site. So I thought I could put the interaction onto a class like “icon-box-animate-right” or whatever, this class would have the interactions. But none of this works because the custom CSS selector hard references the element ID “#brx1234”.
If I want to make this dynamic, the selector needs some way to reference itself dynamically for every icon box link I copy around the site. I tried setting the custom CSS selector to “self .icon” but of course that doesn’t work. I don’t know if there is a “self” reference?
I can’t replace ‘self’ with another class because if I have many of these link icon boxes on a single page, it can’t be referencing by a class, it has to be unique.
The only way I can create many of these animated links to is to copy them and update the ID reference in the interactions, and I can’t put the interactions into a class. That’s a bummer.
Any ideas?
You’re better off just creating a class (eg: shakeicon) and then adding that class to the icon boxes where you want the icon to shake on hover.
CSS you can use:
.brxe-icon-box .icon:hover {
animation: shake 0.5s;
animation-iteration-count: infinite;
}
@keyframes shake {
0% {
transform: translateX(0);
}
20% {
transform: translateX(-10px);
}
40% {
transform: translateX(10px);
}
60% {
transform: translateX(-10px);
}
80% {
transform: translateX(10px);
}
100% {
transform: translateX(0);
}
}
Hope this helps.
Yes I had to do some custom stuff. But it leaves technical debt to do this. In other words, it’s a custom class, but only one that can be used on a Bricks icon box. Not just generally in other contexts.
Ideally I want to do it as detailed, except for the limitation of having a hard-reference to itself.
If Bricks is watching, we need cases like this to have a more dynamically ability to reference itself, like a %root% option or something. Then we can duplicate this and reuse it or create a custom element out of it etc.
@vigilante at the moment, we can use a dynamic ID or css, on the target selector, set a dynamic ID or css (eg. .item-{post_id})
then we can use it on the target css selector .item-{post_id}
I get the drift of what you’re doing, and it does seem to work with some default dynamic tags like {post_id}, but I’m trying to get a reference to “self” that is unique on the entire page. There doesn’t seem to be a dynamic tag like {self} or {instance} or whatever it might be, {self_id} etc.
I need a way to have this icon box self-contained so that it can be copied anywhere on the site and the animation would keep working even though each instance would have a different ID.
Currently I have to do this the way @Nerdtech said and attach the styles/animating through external class.
Would be nice if there was a dynamic tag with some kind of “instance” ID that is kept unique on the page.
1 Like
if it’s a query loop from an acf repeater or something like that (static content), you can use index numbers since they don’t have an id
Not in my case.
Besides, I don’t see an “index number” in the list of dynamic tags that are usable.
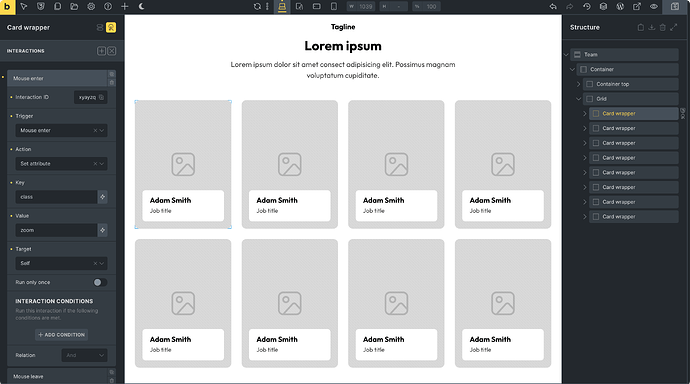
I don’t understand, if you’re not using a query loop but using a static content, you can choose ‘Self’ on the target field instead CSS selector, and don’t forget to assign the interaction at the class, so it’ll affect the another icon box
It’s because I’m not just targeting “self”, I need to target an element that is a child of self. I would need something like “self .icon” selector chain. And there is no special dynamic tag that represents “self” so that I can do a custom selector chain.
1 Like