Hi all,
I’m not one to quickly jump to new software but using Bricks Builder and ACSS on our own new website was, hands down, the best building experience I’ve had in my 15+ years of building WordPress websites. It feels like working magic 
Have a look, feedback’s always welcome!
CPX WEBSITE
The performance rating is excellent on both mobile and desktop.
The only culprit so far is getting the embedded miniature websites on the Web Design page to scale properly on tablets and phones in landscape orientation. I’m ironing these out as I see them. That bit’s a work in progress (and likely more of an ACSS issue than a bricks one).
In conclusion, Bricks is a definite keeper for me! We’ll be using it on client websites moving forward.
Thank you for your attention,
SVT
2 Likes
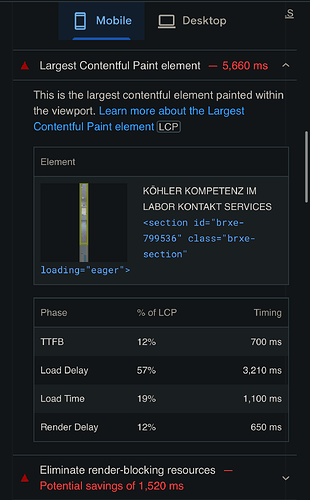
Could you share your setup regarding performance optimization? Widgets, settings, hosting, CDN? Currently trying get mobile performance over 90, mainly having issues with largest contentful paint.
Hi there,
honestly, it’s pretty much out of the box. Bricks does a great job on this.
I’m currently hosting this site at all-inkl.com a rock solid German hoster.
The background videos are loading via a different domain, to avoid render-blocking resource issues.
No CDN is in use atm (we don’t have a lot of traffic).
I’m using the WP fastest cache with all extra options disabled and this .htaccess code: Website performance optimisation (.htaccess) - Pastebin.com
I believe that’s pretty much it. Can’t remember anything else off of the top of my head.
Hope it helps.
1 Like
How did you embed the miniature Websites?
its just normal sections 
there is no iframe. fixed height and showing scrollbar
nice idea I like it.
1 Like
One idea on the embedded websites: why not remove the iframe and replace it with simple screenshots, linked to the sites in question? That, together with bricks’ source set, should speed up things.
1 Like
I built the site demos as Bricks Section Templates and embedded their shortcodes on this page. The containing block was then set to have a max height of 720px and this CSS was applied to the shortcode element:
%root% {
overflow-x: hidden;
}
I kinda liked the idea of having a browser-esque feel to the demo presentations (they’re responsive too)
![]()