How are people working around this problem where adjacent Gutenberg blocks in posts are no longer adjacent when viewing outside of the Block editor? This is being caused by the Bricks theme. See the images attached:
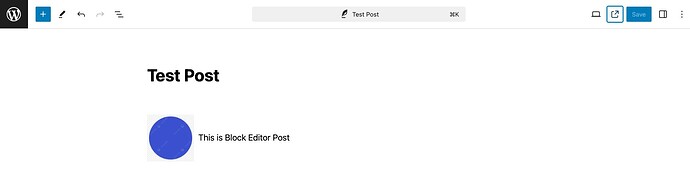
In block editor, expected results:
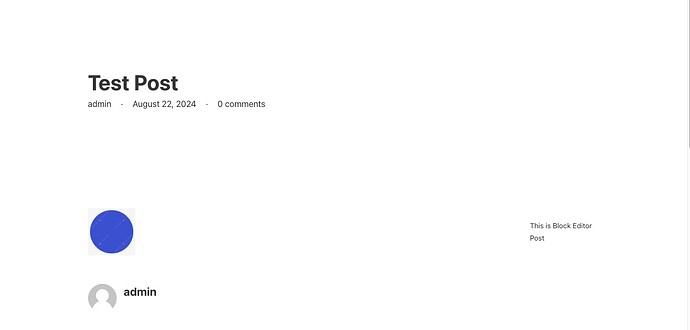
The published page, unexpected results:
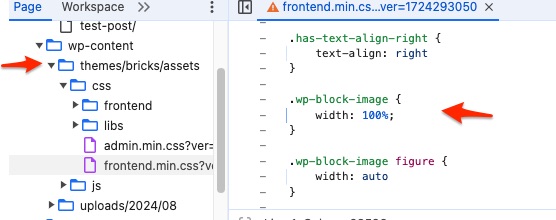
The css causing the issue in publish mode:
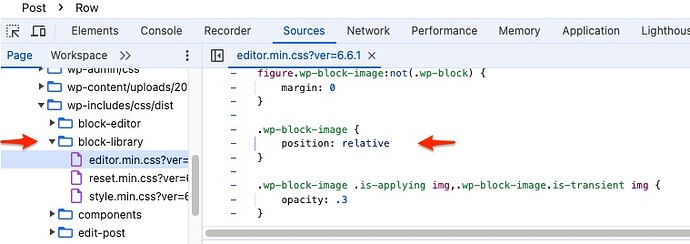
The css in edit mode:

If I want to be able to edit text in the Block editor with some images to the right of the paragraphs, how can this be made to work with Bricks Builder being installed? Do I need to override the css? If so, what additional CSS might I need to override because of problems I don’t see.
I’m new to Bricks Builder and even the more modern versions of wordpress, but this seems like a glaring problem to me. And since it is so glaring, my hope is that there is a solution for it.