ARAKZ
August 7, 2021, 8:25pm
1
Hello again
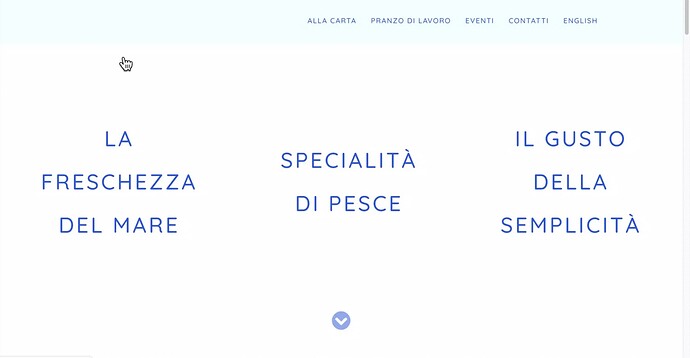
I have a video + a slider directly on the starting page. The problem is that every element is shortly seen in the beginning before the slider start. It there a way to see this not?
Here is a Video on my onedrive: https://1drv.ms/v/s!AmFqFCMJFVlXiuVKf2aLFtmWrYZV-g?e=nfXG23
Greetings
Andre
Hi @ARAKZ ,
We’re working on improving our loading performance & styling in general. So there may not be an easy fix for this yet.
However, can you try disabling Lazy Loading in WP Admin > Bricks > Settings > Performance and see if that helps?
1 Like
ARAKZ
August 10, 2021, 3:31pm
3
I already turned it off. But this did not change anything with this problem.
But it solved another problem: with lazy load pictures in sections pop out, because the placeholder is smaller than the picture.
Greetings
Aldo
November 29, 2021, 11:21pm
4
Hi @ribarich , what about this issue?
Please, any news?
here
Thanks
1 Like
Hey @Aldo , I’m no longer working on Bricks (at least for now hehe).
Maybe @thomas or @luistinygod can help you out.
ARAKZ
November 30, 2021, 7:35am
6
A solution would be good! Anyone have a idea??
thomas
December 2, 2021, 7:13pm
7
Just checking in about what the best solution could look like!?
My guess: Hiding the text until the slider has been fully loaded seems like the most straightforward solution. @ARAKZ Thoughts?
If possible, displaying the first slide on priority and then start the slider after all the other slides have been loaded would be nice.
ARAKZ
December 3, 2021, 7:52am
9
ja maybe @thomas .
You can have a look at two sites i made. U see at both the text blop at first and after that the slider or element comes.
flex
December 5, 2021, 6:44pm
10
You should hide the horizontal scrollbar: Hide horizontal Scrollbar of animated Container – Bricks@Flextensions
Try to use fixed body/html width like width: 100vw;
@ Pflegebüro there is margin-left: vw @ #bricks-element-cnqyrc - I don’t know if it has an effect
ARAKZ
December 6, 2021, 10:58am
11
Hey Flex, thank u for your answer. I try these on the next weekend.
1 Like
Aldo
December 16, 2021, 12:03pm
12
Hey @timmse , I know that you could find a solution to this


 How we can hiding the text?
How we can hiding the text?