This is a topic I’m going to use as a container for my suggestions regarding potential UX/UI improvement (this is based on my daily work with Bricks),
Why?
Because sometimes it’s hard to work with the tool (a few headaches during this last month).
Rationale
It’s hard for me to create a new post every time, I spend a lot of time to do it ( frankly for this reason sometimes I decide not to publish), it’s faster for me to edit a post already created.
The current status of this post is DRAFT.
I hope this doesn’t break any forum rules, is helpful and constructive.
Content
-
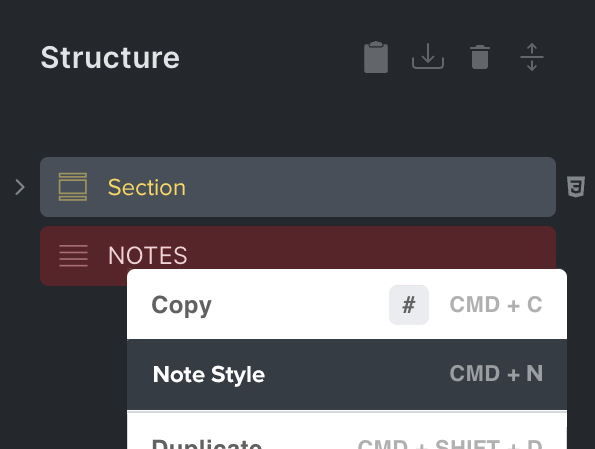
Color for Focused/Active Elements and Changed Options in the panels: I love the Bricks brand colors, the yellow and black make a great contrast. But I can’t figure out why it’s not used within the tool panels for focused/active elements and changed options. Instead for example of the whitegray color used for the small dot.
-
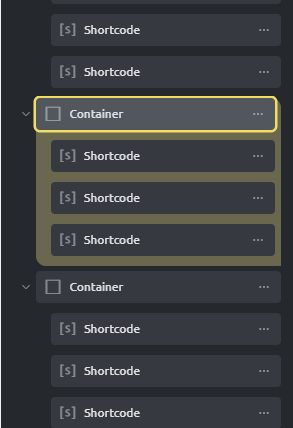
Change the icon of the structured panel that indicates the area for moving the element: a square is not clear (looks like a checkbox), when I pass the element the mouse pointer changes shape, please use the same shape, it would draw my attention more and give me a hint about the type of action expected.
-
Structure panel: add a background color and borders to the elements I’m working on the canvas, it is difficult to work with this panel when the structure of the site becomes complex, this is the style I applied with two CSS rules (I used the yellow Bricks brand color), it is not the best solution but it works: