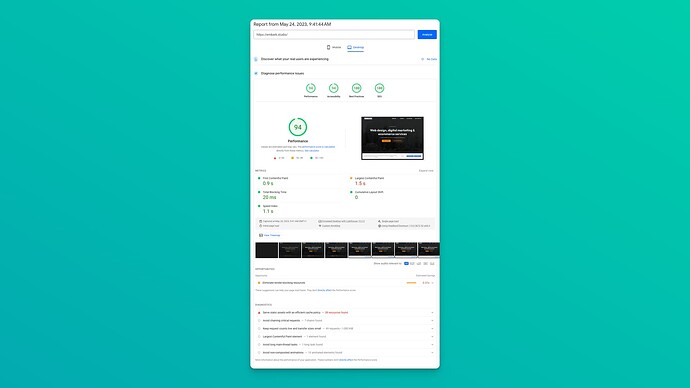
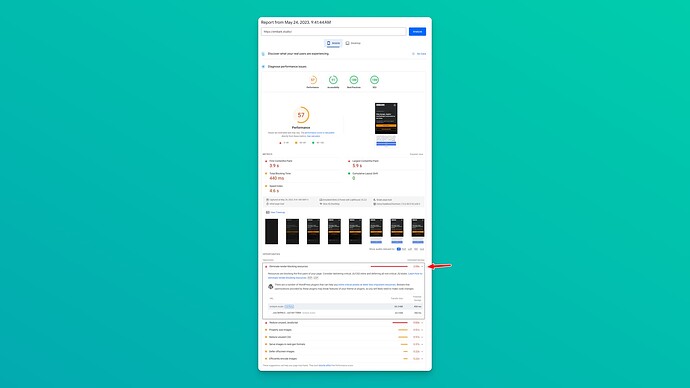
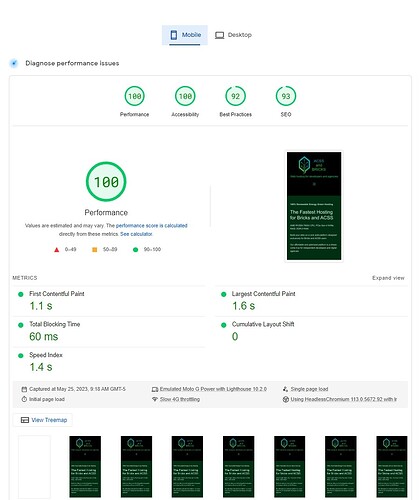
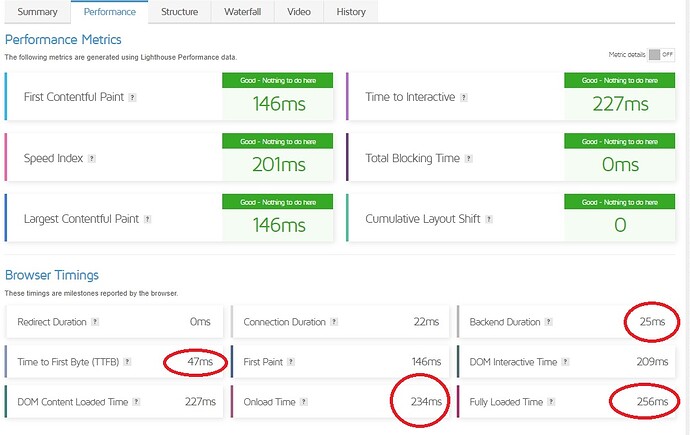
Just looked at your site. Awesome layout! Nice colors and use of contrast. But at this moment you got some serious problems. Looks slower than yesterday on both mobile and desktop.
Your hosting company does not have a clue. Find a new one. No problems with Bricks as I will prove to you! Your site should load in under second, mobile or desktop even with all that external code.
First of all TURN OFF ROCKLOADER in Cloudflare. It does more harm than good with Bricks.
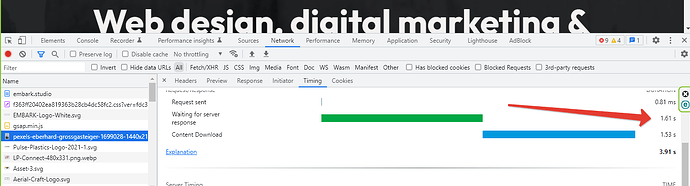
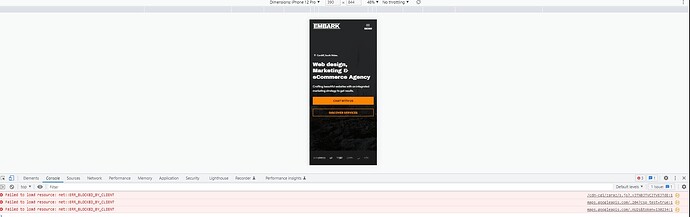
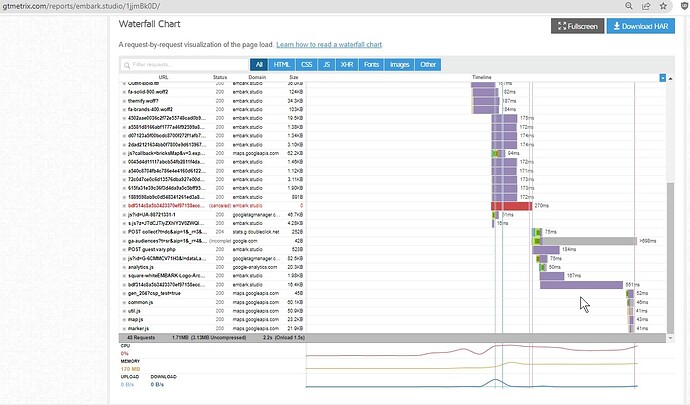
Update - I took a another look at your site after writing this. Your first and largest problem is Rocket Loader, as its blocking your google maps and google tag manager and some other javascript from loading, causing huge delays.
Second, why are you using Redis object caching, if you have LiteSpeed? It should be handling full page caching for you and Redis has it benefits but with the correct LiteSpeed config and hardware, its not needed. Plus Redis is kind of becoming legacy now, and the plugins are very buggy at best. It does help on older Apache and hard drive based systems. But if your running ssd or nvme and LiteSpeed, you shouldn’t need it.
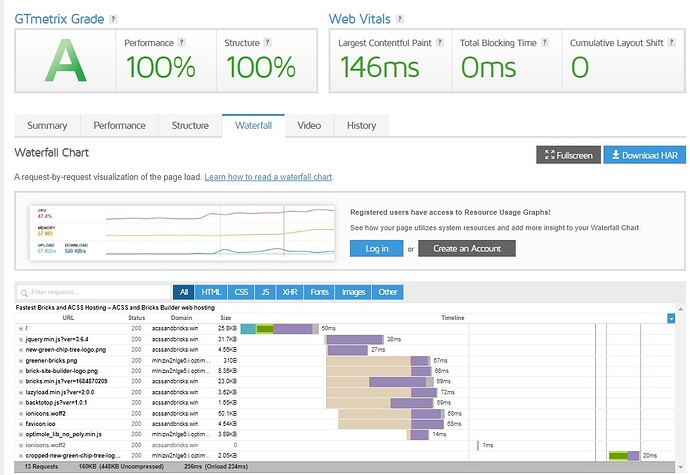
Third. from the waterfall it looks like your LiteSpeed is not setup correctly. Self hosted or who is your hosting company?
Forth, Litespeed does server side code optimization nightly, and if you dont configure the litespeed flag file correctly that can also cause problems - guess your hosting company doesn’t understand that and how it can compress javascript and css and other code depending on the plugin settings. You have to manually create a file to stop the daily optimization, because sometimes it causes problems with certain code.
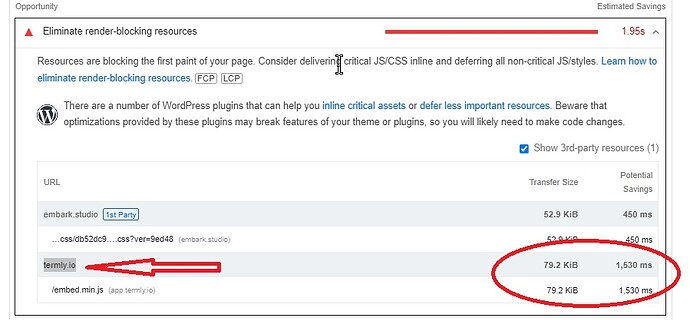
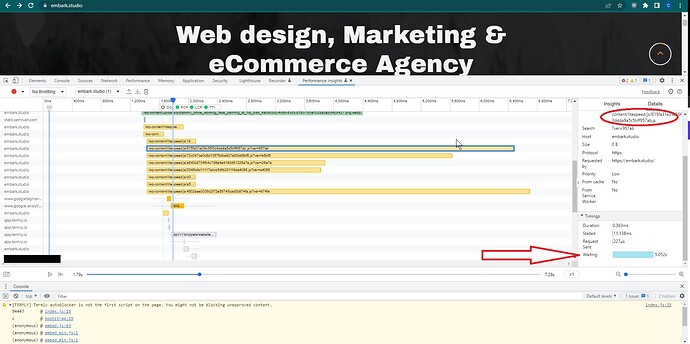
Fifth, use an asset management plugin to reduce your javascript and css, etc. Also there are several ways to load, or pre-load scripts like google maps and Google tag manager. Pre-load or preconnect your third party code.
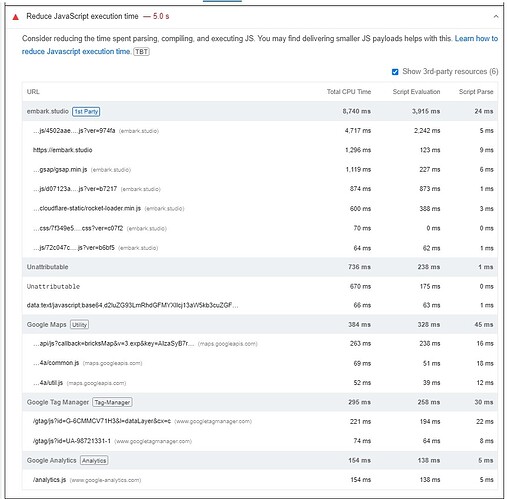
Your javascript code takes 5 seconds to load on mobile, that’s insane.
CAOS Pro is great for managing your Google code and Perfmatters also has a new option for optimizing the loading of Google tracking code etc.
Let me know if you need help with any of that, happy to help, but there might be a better way…
Just an idea… take a look at these guys, they seem to know how to optimize Bricks, haven’t tried them yet but know another developer that swears by them. The score better than any hosting company out there in just about every benchmark. And the specialize in Bricks hosting, go figure!
https://acssandbricks.win/
they have some insanely fast load times, and so few request, I think I will move to them when my Cloudways deal expires. Pricing looks good.
If you need any optimization help let me know, but that fast hosting company might be the ticket especially if the specialize in and offer free optimization for Bricks.
![]()
![]()