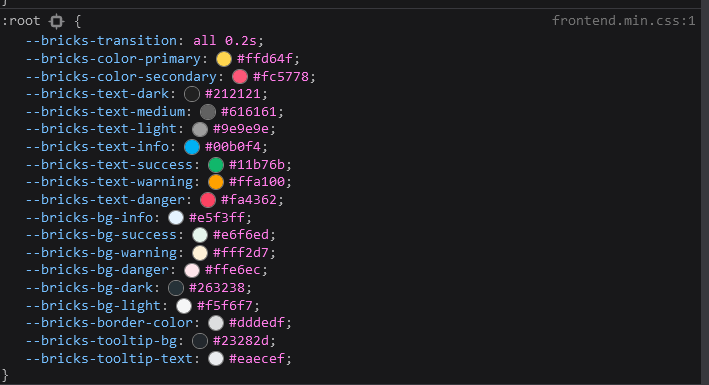
I tried to use var(–bricks-color-primary) and other Bricks color variables in my CSS framework but it looks like they are not properly set:
My theme style condition is whole website.
Tried with both inline and external CSS settings.
(By the way, whatever the setting, frontend.min.css is always loaded… is inline CSS really working?)
Hi Yan,
Thomas has told me this is no longer needed.
His actually words where:
We’ll remove the entire “Colors” theme style control group soon anyway. It’s really just a leftover of the days where Bricks didn’t have the “Color palette” feature it now has. I recommend to ONLY use the color palette, and ignore the “Colors” theme style settings.
1 Like
Wow thanks mate, greatly appreciate!
But this is terribly confusing, it should be removed ASAP so that users don’t get used to it.
No worries at all 
To be fair this was very recent. And think it has come about from the 1.4 rewrite so don’t think they have had a chance haha.