Just did quick POC and turn out integration is easy 
Outputting fields is just like @Patric 's code above.
For repeater, we can create new bricks query type like in this thread.
With above i can easily create dynamic sections system… similar to ACF pro’s Flexible content
I’d like to share the example:
Here i have 2 type of sections: hero banner and content.
Carbon fields fields setup:
<?php
use Carbon_Fields\Container;
use Carbon_Fields\Field;
add_action( 'carbon_fields_register_fields', 'crb_attach_post_meta' );
function crb_attach_post_meta() {
Container::make( 'post_meta', 'Sections' )
->where( 'post_type', '=', 'page' )
->add_fields( array(
Field::make( 'complex', 'crb_sections' )
->add_fields( 'hero_banner', array(
Field::make( 'text', 'title', __( 'Title' ) ),
Field::make( 'image', 'image', __( 'Image' ) )
) )
->add_fields( 'content', array(
Field::make( 'text', 'title', __( 'Title' ) )
) )
));
}
*with carbon fields, fields declaration is via code. but you can see the syntax is very elegant.
Then create new bricks query type and its output
// add query type
add_filter( 'bricks/setup/control_options', function( $control_options ) {
$control_options['queryTypes']['carbon_fields_sections'] = esc_html__( 'Carbon Fields Sections', 'my-plugin' );
return $control_options;
} );
// output the sections data
add_filter( 'bricks/query/run', function( $results, $query_obj ) {
if ( $query_obj->object_type !== 'carbon_fields_sections' ) {
return $results;
}
return carbon_get_the_post_meta('crb_sections');
}, 10, 2 );
// helper for get the field value
function get_section_object_property( $name ) {
$loop_object = \Bricks\Query::get_loop_object();
if ( ! $loop_object ) return false;
if ( ! is_array( $loop_object ) ) return false;
if ( ! array_key_exists( $name, $loop_object ) ) return false;
return $loop_object[$name];
}
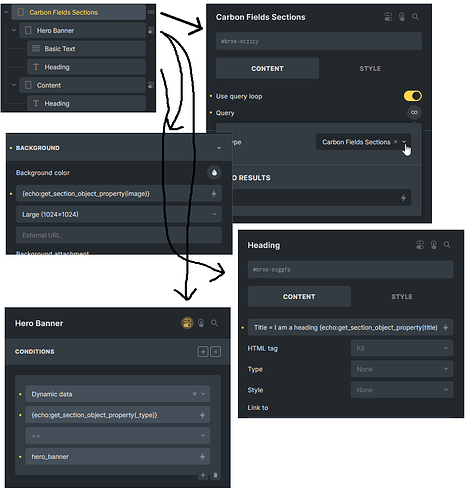
Then in bricks:
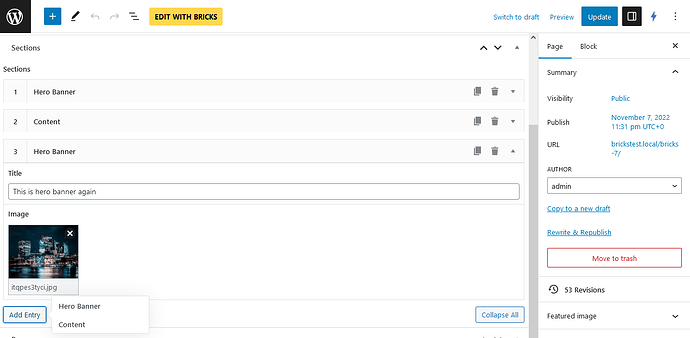
and then in editor, author can just manage sections
I like this method because it can provide good separation between content and layout/design.
so the author can avoid repetitive duplication of blocks, and just manage content without risking messing up with the layout & style.
At least until bricks provide proper components system
Thanks
![]()