Similar to this issue mentioned here SOLVED: Border color added by default by Bricks - #7 by timmse
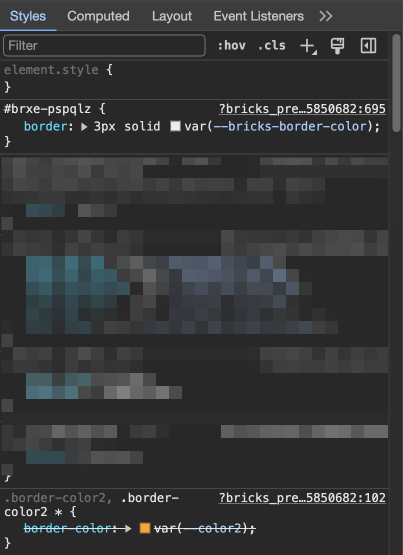
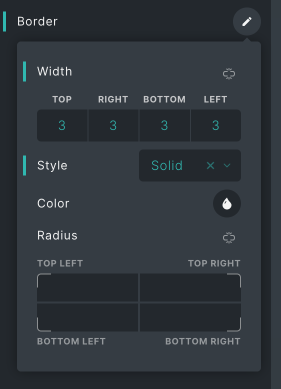
Here are my settings:

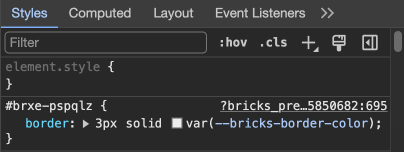
As in the above screenshot, I have NOT set a border color, but one is generated, and what is generated uses the var(–bricks-border-color) value, as in the screenshot below.

The issue that I am reporting is… when creating a border (on any element I believe) a border-color is generated by default. The problem this creates for me, is when setting a border color from a custom css class, it is overwritten by the HTML id priority border color generated by default from Bricks.
So basically… a custom class like “my-border-color” or in my case “.border-color2” will not take affect when using the border settings I mentioned above.
Solution?
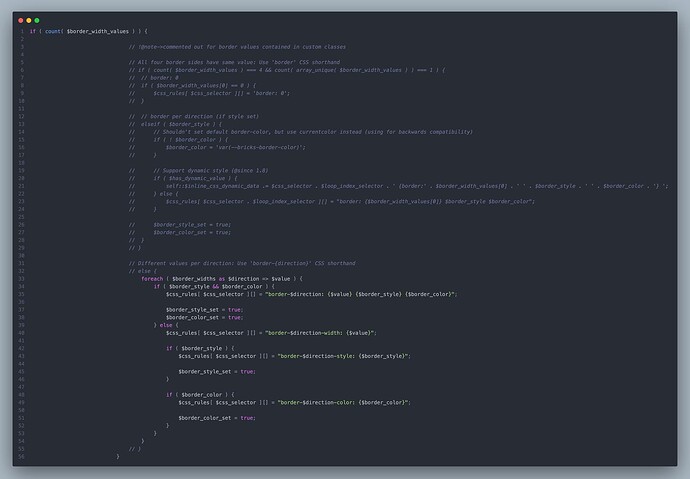
Have Bricks not generate a border color, when no border-color in the border settings exist.
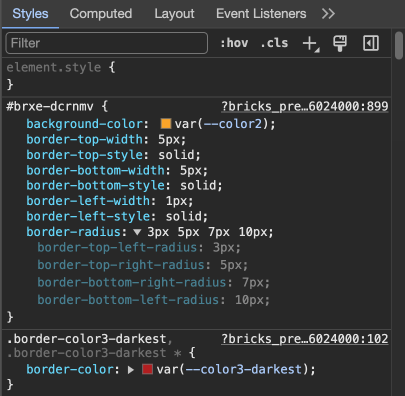
More specifically, Bricks (I would prefer) ONLY generate the border values as they are explicitly set in the border settings.
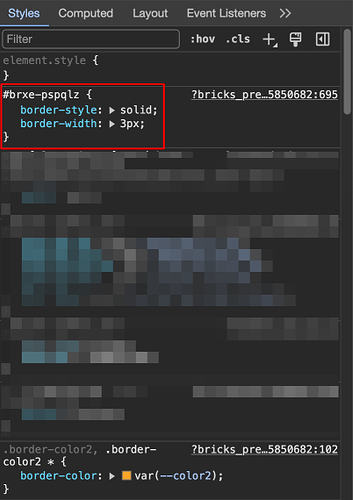
For example in my case, Bricks would only generate the following border styles:
Then custom css classes can control the default border values, like border-color, border-style, border-width… if desired.
NOTE: Some of this reasoning can be applied to the box shadow properties as well, if desired.