Thank ya’ll so much for testing Bricks 1.2 Release Candidate 1 in your playground account over at https://try.bricksbuilder.io/ and for providing so much feedback. It has been super helpful in shaping this latest release.
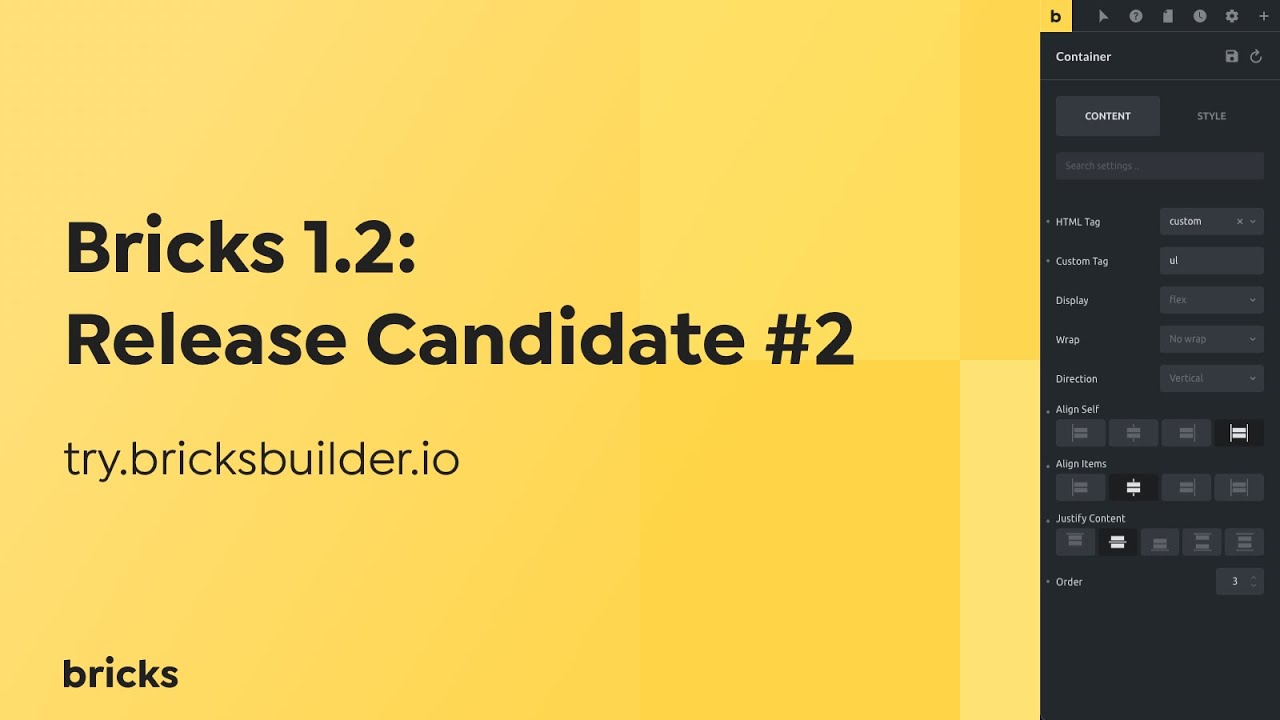
Bricks 1.2 Release Candidate 2 is now available for testing in your playground account. It includes various bug fixes, improvements, and some not-so-obvious new little features, that we are going to explore in the following video:
What’s Next
The final 1.2 release will be available later this week as a manual download from your Bricks account. I feel there are some controls missing in the new “Container Layout Builder”. Which ones would you like to see in there?
One-click updates for 1.2 will go live later this month, once we’ve received more feedback about the one-click migrator. To see the migrator in action and why we roll it out in this way, please watch the last third of the video above.
Full changelog:
- NEW: Container Controls: align self, order
- NEW: Container Layout Builder
- NEW: Panel Toggle
- NEW: Add new elements via your keyboard (search elements > tab > enter)
- NEW: Custom HTML tag for the container element
- NEW: Structure Panel: Click on hidden (display: none) “eye” to show element
- NEW: Toolbar Logo Link: Add the possibility to link to your WordPress Dashboard
- IMPROVE: Reduced element actions on the canvas
- IMPROVE: Show custom element label in the panel header
- IMPROVE: Structure Panel: Click anywhere on an element to edit it
- IMPROVE: Structure Panel: Don’t auto-expand while dragging
- IMPROVE: New “Structure” icon in builder toolbar
- IMPROVE: Builder light mode CSS
- FIX: Structure Panel: Hide icon not shown in mobile breakpoints
- FIX: Structure Panel: Scroll not working
- FIX: Drag & drop elements onto the canvas in Firefox not working
- FIX: Can’t edit element when focus goes to another area
- FIX: Image element doesn’t retain selected size
- FIX: Re-initialize panel elements drag & drop after “Reload canvas”