This is likely obvious, but the Box Shadow Control doc isn’t intended for non-devs.
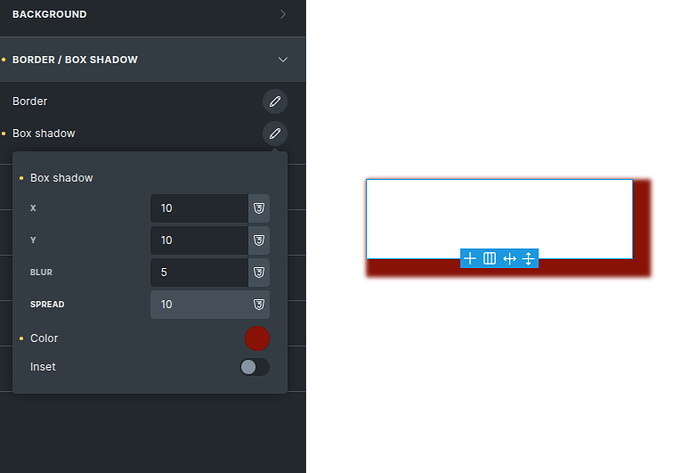
So, what to the X and Y value control exactly?
If I add 10px to the X box, the shadow will be 10 pixels wide on the right of the element? And I need a negative value to have it appear on the left?
Same again for the Y box, but for the top and bottom sides?
The link to the documentation is for developers. For ordinary people it is enough to just play with the settings
1 Like
Hey!!
X = horizontal offset. For example, 5 would move it 5px to the right, and -5 would move it 5px to the left.
Y = vertical offset. Positive numbers move it down, negative numbers move it up.
Blur = the blur of the shadow - idk how to explain that one better haha
Spread = how far the shadow spreads out
Color = the color of the shadow (as you can see in @clickfusion63 's pic)
Inset = positions the shadow inside the element instead of outside
Hope this helps!! IDK if I’d say this is obvious, it’s obvious to those of us who’ve already learned it… but we all gotta learn at some point, right?
Have a great day! 
2 Likes