The current UX for custom element IDs is very problematic.
Major issue: When you clear custom CSS using the indicator dot, you end up accidentally clearing any custom IDs as well (also classes and filters). For this reason, using the “CSS ID” input in the CSS tab is unsafe.
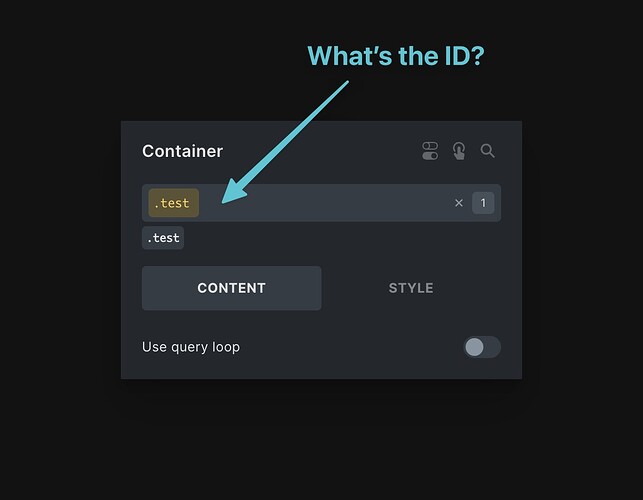
Another way to customize the ID is by editing the ID in the class selector panel. Unfortunately, the UX here is not good, either. When you’re using classes, you can no longer see the custom ID.
Using the Attributes feature to set a custom ID is not possible, either, because the builder doesn’t acknowledge attributes for preview or for things like interactions.
Lastly, the fact that a custom ID can be set in three different places is problematic in itself.
Custom IDs are important for anchor links, aria, interactions, and more. We need a better UX for setting, managing, and glancing at custom IDs.