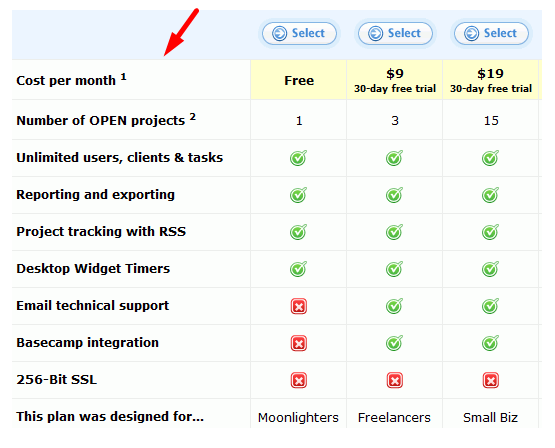
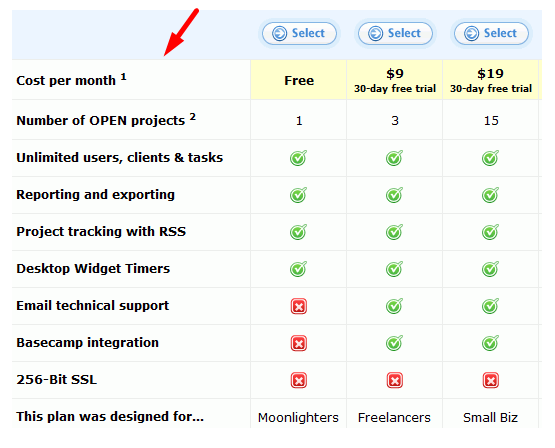
What’s your best approach to create a pricing table that has a first column containing descriptions of the features, like here:

Do you use a plugin are maybe a good approach within Bricks?
What’s your best approach to create a pricing table that has a first column containing descriptions of the features, like here:

Do you use a plugin are maybe a good approach within Bricks?
Hi @johannes,
I think the best approach would also depend on what are your plans for displaying this table on mobile devices, as there are various ways of tackling this.
But, a really basic/simple solution for building this table relying only on Bricks - and assuming for mobile you’ll use the horizontal scroll technique (How To Create A Responsive Table) - might be to make something similar to this structure:
This is of course a really rough layout preview but maybe will point you in the right direction to achieve what you’d like ![]()
I would make flex for the sections and grid for the each row containers
{"content":[{"id":"offewp","name":"section","parent":0,"children":["iyvclf","klekcy","kcujcl","qgmfrr"],"settings":{}},{"id":"iyvclf","name":"container","parent":"offewp","children":["fmfbjf","zlbhdr","tchgfv","dbnieb"],"settings":{"_display":"grid","_gridTemplateColumns":"1fr 1fr 1fr"}},{"id":"fmfbjf","name":"block","parent":"iyvclf","children":[],"settings":{}},{"id":"zlbhdr","name":"block","parent":"iyvclf","children":[],"settings":{}},{"id":"tchgfv","name":"block","parent":"iyvclf","children":[],"settings":{}},{"id":"dbnieb","name":"block","parent":"iyvclf","children":[],"settings":{}},{"id":"klekcy","name":"container","parent":"offewp","children":["ggbuec","jzhibc","pcqspt","pigwvu"],"settings":{"_display":"grid","_gridTemplateColumns":"1fr 1fr 1fr"}},{"id":"ggbuec","name":"block","parent":"klekcy","children":[],"settings":{}},{"id":"jzhibc","name":"block","parent":"klekcy","children":[],"settings":{}},{"id":"pcqspt","name":"block","parent":"klekcy","children":[],"settings":{}},{"id":"pigwvu","name":"block","parent":"klekcy","children":[],"settings":{}},{"id":"kcujcl","name":"container","parent":"offewp","children":["btpxya","vyrvit","yobsgx","aewvqi"],"settings":{"_display":"grid","_gridTemplateColumns":"1fr 1fr 1fr"}},{"id":"btpxya","name":"block","parent":"kcujcl","children":[],"settings":{}},{"id":"vyrvit","name":"block","parent":"kcujcl","children":[],"settings":{}},{"id":"yobsgx","name":"block","parent":"kcujcl","children":[],"settings":{}},{"id":"aewvqi","name":"block","parent":"kcujcl","children":[],"settings":{}},{"id":"qgmfrr","name":"container","parent":"offewp","children":["ofbkxm","znihhd","htspxc","yimmdq"],"settings":{"_display":"grid","_gridTemplateColumns":"1fr 1fr 1fr"}},{"id":"ofbkxm","name":"block","parent":"qgmfrr","children":[],"settings":{}},{"id":"znihhd","name":"block","parent":"qgmfrr","children":[],"settings":{}},{"id":"htspxc","name":"block","parent":"qgmfrr","children":[],"settings":{}},{"id":"yimmdq","name":"block","parent":"qgmfrr","children":[],"settings":{}}],"source":"bricksCopiedElements","sourceUrl":"https://sinanisler.com","version":"1.12.1","globalClasses":[],"globalElements":[]}