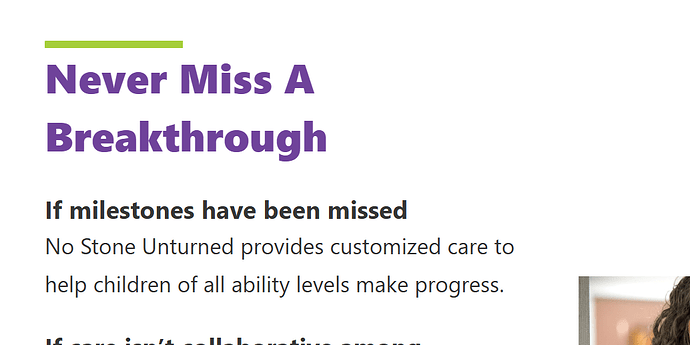
After some digging, I finally figured out how to make this nifty little green bar using ::before, however, I would love to figure out a way to connect it to my class for H1 headers so I don’t have to reinvent it every time.
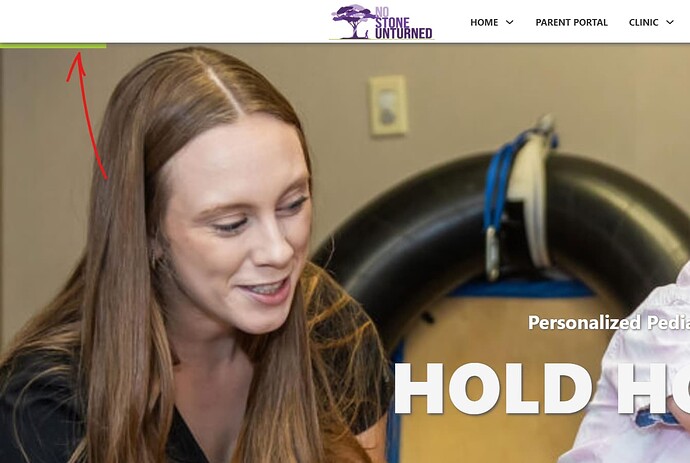
Here is the code I am trying, but it puts the bar at the top of the page like this.
.block__H2__primary::before {
content:“”;
position: absolute;
left: 0;
top: 0;
width:150px;
border-top:8px solid #a5ce3a;
}