Upload a custom font with let’s say 300, 40, 500 font-weights, and in the Theme settings, go to Typography and choose this font as the default font-family for ‘Body’ or ‘All Headings’.
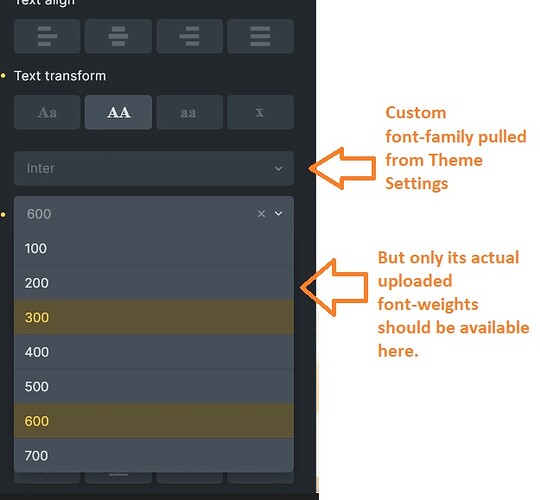
Add a Heading/Basic text element, you will see that the custom font family is already applied to this text. But if you want to change its font-weight, you go to the Heading element’s Typography settings and while under font-family the custom font name is correctly greyed out, when you pull down the font-weights, it shows all the options from 100-900. So to recall which font-weights you uploaded with this font, you choose the font-family manually on this Heading element which, although, will now correctly only show 300, 400, and 500 as options, but this duplicates the font-family style line in css as well. So this doesn’t make sense to re-select font family just to know its registered font weights.
I hope you can make Bricks auto-pull the available font-weights of the custom font in such scenarios where the Theme Settings are used to set this font as a font-family throughout the site. Thanks.