Hi.
I am trying to create a button animation just like this on Android’s page. I have created the green background as a :before pseudo-element, however, I am not getting how to animate the :before when hovering the button. I am applying all of this on a class, not sure if that makes any difference.
I hope it is clear, and looking forward for a feedback or help.
Thanks
Target the element with css:
#element_id:before {
background-color: blue;
}
#element_id:hover:before {
background-color: red;
}
Or if it’s a basic element, use root:hover:before etc.
Hey @digismith . Thanks.
I was hoping without using CSS. I guess it isn’t possible then.
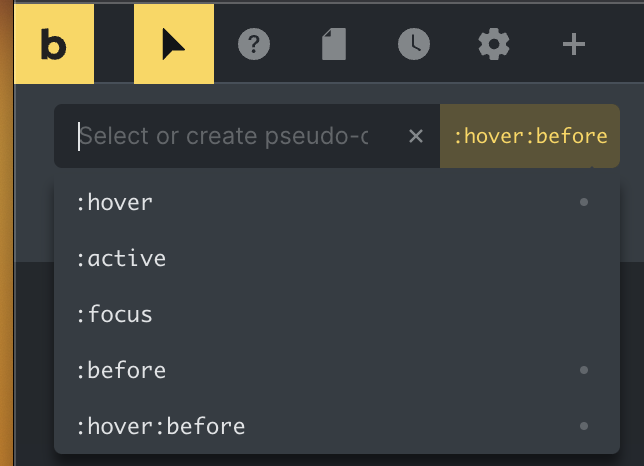
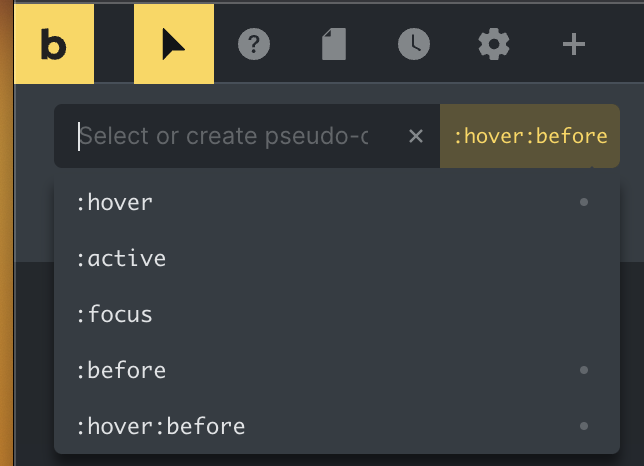
You can go to psuedo elements… and type in :before ( press enter or save )
Now when you choose :before, you can change stuff like background color for the psuedo before.
Type :hover:before (enter or save)
Now when you choose :hover:before - it changes styles for the hovered before element.

1 Like
That’s exactly it. Thanks a lot!!!