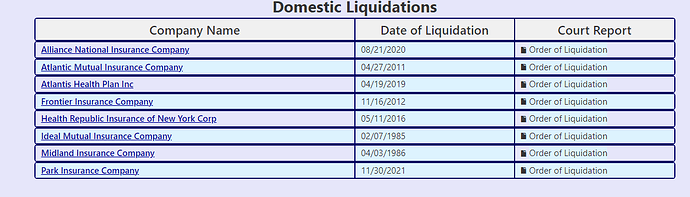
I have a container based on a query loop for a custom post type. I would like to alternate the background color of every other row of data displayed. Is this possible?
so many ways to solve this but probably just simple CSS is the easiest way
.container:nth-child(even){
background:red
}
Thank you for responding. I am trying that, but it is giving me very strange results.
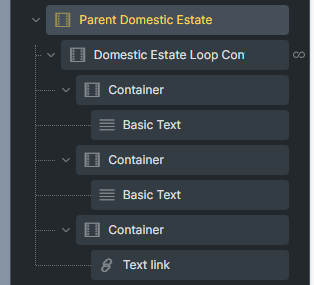
This is the layout in bricks:

I have a class assigned to the Parent Domestic Estate Container called .alternate-rows
This is my css

give every row a class select like .custom-row-class:nth-child(even)
How do I apply it to every row? The rows are created dynamically via query loop
I am sorry, but I am still confused on how to do this. I am new to Wordpress and Bricks builder, so please forgive me.
I just don’t understand why it is displaying the way it is. I changed the css to specify div:nth-child. The first and third column displays how I expect, but the center column is all with a blue background.
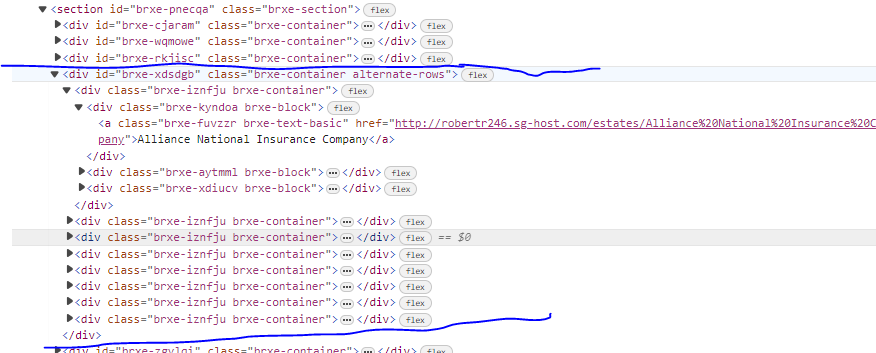
is this table is divs or
inspect it
paste this table HTML here if possible
ok your repeating rows lookslike .brxe-iznfju this class
try this
.brxe-iznfju:nth-of-type(even){
background: red ;
}
THANK YOU!!! I had tried that, but was still using nth-child instead of switching to nth-of-type.
THANK YOU!!!