Hi Everyone,
I have run into a problem using the bricks form element to create a simple signup form that aligns with the grid of my (6 column grid) footer section…
When I dropped the form element into my composition, I can’t seem to control the column spans of the form items so I can’t get anything to align…
Ive been trying to put this everywhere with the container grid appropriately set to 6 columns…
%root% [type=“submit”] {
grid-column: 6 / 7;
The problem is that the field widget seems to be ignoring the container grid and nothing happens. (Ideally I am hoping that I can find a way to use a single container grid instead of having to cobble multiple grids together in the sample way I made the footer part)
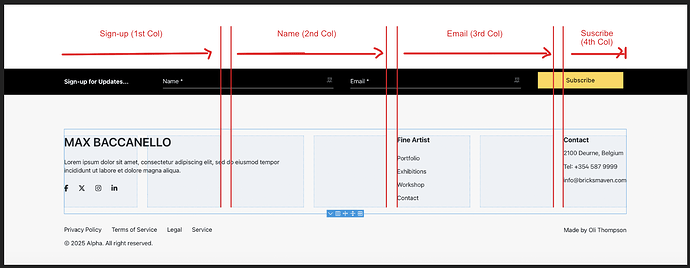
Here is the desired result…
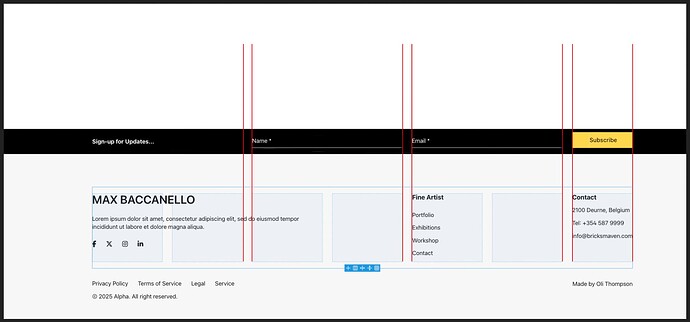
Currently My project looks like this…
https://free.olithompson.dev/
Would greatly appreciate any wizse words of wisdom and support that anyone may be able to give…
Many Thanks,
Oli