Hey guys,
I am using a variable font from Adobe Fonts with Bricks’ integration via project ID.
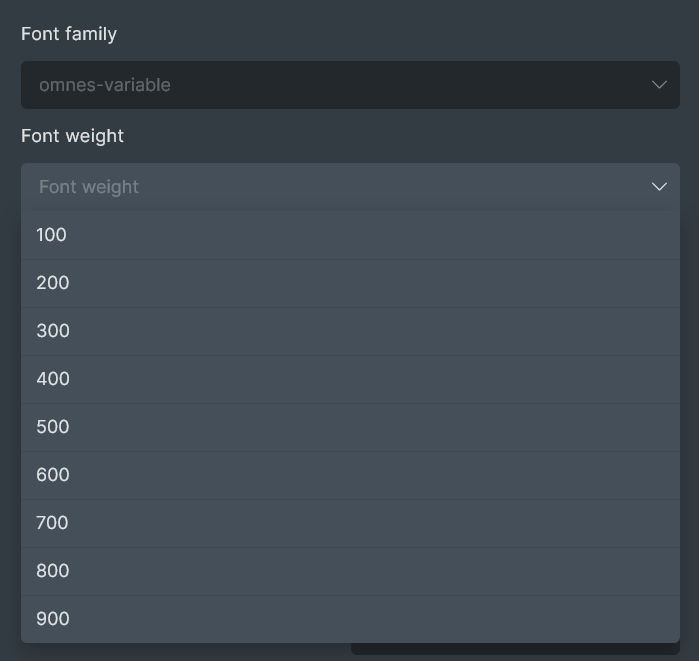
This variable font has 36 instances of Presets - 100 thru 900 weights, various widths for semi-condensed, condensed, narrow…all titled usefully.
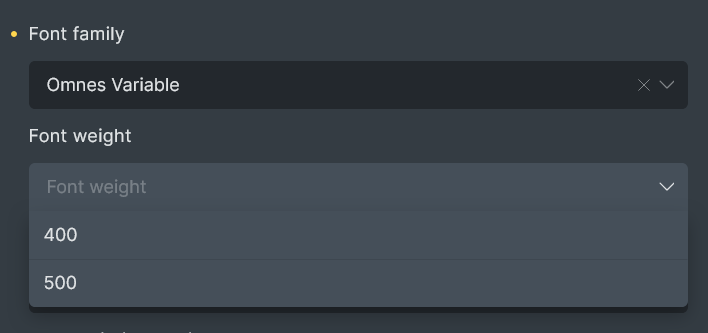
After syncing the variable font to Bricks, I’m presented with only 2 defined weights (400 & 500 in the dropdown selector) and no defined Preset width styles like “Condensed” etc.
To use a variable font in the way many users would expect, we would receive at least the weight definitions and ideally the various Presets - this is what happens in Adobe apps, and in Figma.
I see this post details a long-winded way of setting up Presets for a variable font, but it requires that we can download the font file. With Adobe Fonts it’s not an option.
Am I missing something crucial or obvious?
Is there a similar method I can use, or some CSS I can include, or any solution for Adobe Variable Fonts other than manually typing Font variation settings directly in Bricks Typography that override the selectable weights?
Cheers,
Tom