Hi, I’m interested to know any methods other Bricks Builder users employ to put space between form elements, with as little fuss as possible.
It seems unnecessarily fiddly to me. It would be great to hear some techniques that others use.
Hi, I’m interested to know any methods other Bricks Builder users employ to put space between form elements, with as little fuss as possible.
It seems unnecessarily fiddly to me. It would be great to hear some techniques that others use.
Hi Simon,
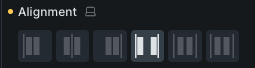
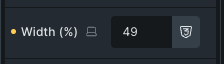
Setting the width to something lower than 50% and space-between is one solution.
Another way is custom CSS:
root {
column-gap: 20px;
}
root .form-group:nth-child(1),
root .form-group:nth-child(2) {
width: calc(50% - 10px);
max-width: 100%;
}
There is no question that neither is ideal and there’s room for improvement, but overall, it works for now. However, we’ll probably improve the form over time, as there are many form-related requests on the idea board.
Best regards,
timmse
Hi @timmse,
It’s great that you’re thinking about improving this in the form element. In general, it is better to have row gap and column gap controls like the element form. This will be much more efficient.
cheers
Can you provide the URL?
Hey @paulchiao ,
Set the field width of the first four fields to something like 49% (or less, if you want a larger gap) and the field alignment to "space-between as already mentioned.
Or use the custom CSS solution (updated to the new root syntax):
%root% {
column-gap: 20px;
}
%root% .form-group:nth-child(-n+4) {
width: calc(50% - 10px);
max-width: 100%;
}
thank you it works perfectly
Just discovered precise gaps can be done even simpler with css calc(). So, if you want a 10px gap put this on both form fields:
calc(50% - 5px)
…then space-between.
Welcome to the party @itsgotim ![]()
Yes, that works for 2 fields in a row.
However, if 3, or 4, or more in a row are needed, a little bit more thinking is required.
Eg, for a 20px gap, 3 in a row, will need calc(33.3% - 13.3px)
and 20px gap for 4 in a row: calc(25% - 15px)
It’s not too much of a pain, just not quite as quick as simply adding percentage and setting the gap somewhere.
Setting the form Alignment to ‘Space between’ and the width of each field to 49% is the easiest.
It’s not perfect gap, but it’s ok.