Normally when u work with custom dynamic data in a query loop. It would be nice that you can place a fallback image, (default one) if it doesnt exists avoid showing a white space, just becomes the default one.
And not just for the QL. Would also be nice to have default or fallback images for Posts and Categories. Not sure if that is a Bricks thing though as more core WP.
+1 for this. This would be really useful for me too and something I used often in Elementor.
Absolutely. I think this should also be quite easy to implement. The request is already in the IdeaBoard: Ideas – Bricks … so please leave some upvotes ![]()
I second ![]() This is a very necessary feature when working with images.
This is a very necessary feature when working with images.
This can be achieved with the conditions.
sure. its still a basic one… and setting a condition for such basics constantly. hopefully we will we an option for this.
Thanks, that works for me for now
+1 this is a very basic requirement. all page builders has it. i’m quite disappoint to see that a lot of basic stuff are missing a lot of time. i hope this project lasts.
Hi ,
what are the chances of seeing this function added to bricks 1.8 ? and what will be the current and well-explained alternative best practice?
show all your best tricks with captures if possible
THANKS
This would help, but I’ve implemented a workaround to do just that.
I added a absolute image as fallback image with a condition, if there is no dynamic image, it will show the fallback image.
Still waiting for this. so much times i find this missing.
Hey Ben,
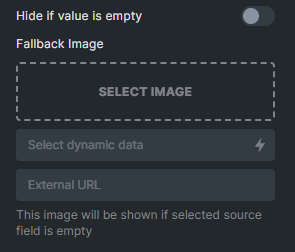
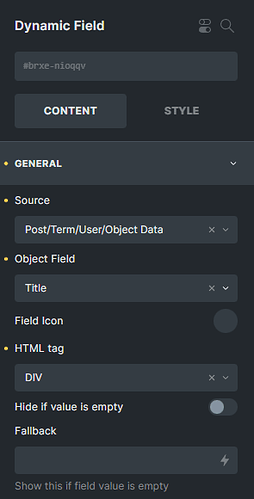
this is possible since Bricks 1.8.5 using the new image sources. Check minute ~ 19:14 in the latest release video:
Best,
André
This works… with a small bug perhaps - if I put this image border radiuses to 50 (so I could get a image looking inside circle, for profile images) the fallback image works fine but the image from the base breakpoint looks still as a square. I hope that makes sense?
Hey @jaaos1,
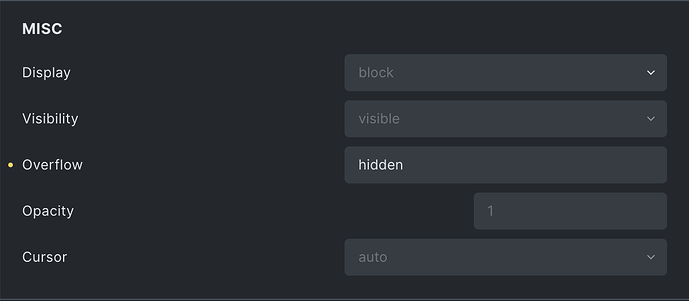
make sure to set the overflow to hidden on the image element and it should work in both cases.
Best,
André
Amazing! Works! Thank you so much!
Setting an additional image source didn’t work for me, all images, even when a dynamic image was set, displayed only the fallback image.
Solution was using the {acf_image @fallback-image:‘https://example.com/placeholder.png’}
Link to documentation