Hi,
Please add support for Splide autoscroll extension. Auto Scroll - Splide (splidejs.com)
I loaded the extension js file and put the options in custom options (splide json) but not working.

Hi,
Please add support for Splide autoscroll extension. Auto Scroll - Splide (splidejs.com)
I loaded the extension js file and put the options in custom options (splide json) but not working.

Just came across this cause I’m in need of autoscroll as well. The reason it doesn’t work even if you include the script and add the config options, is that the extensions need to be mounted
new Splide( '.splide' ).mount( window.splide.Extensions );
I figured I’d just create my own structure instead of using the slider element and initialize the slider via js. Problem then is that bricks doesn’t load the splide js files since there is no slider element on the page,which makes sense.
So for now I just load all the splide files from a cdn myself and it works. Good enough for now but it would be great if at some point, we could optionally enable the .mount( window.splide.Extensions ) part on a slider, so we can just include whichever extensions we need.
Just in case anybody else comes across this, here is the setup:
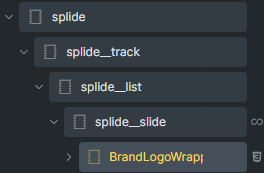
Structure following Getting Started - Splide

Code in Body (footer) Scripts in page settings:
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-auto-scroll@0.5.3/dist/js/splide-extension-auto-scroll.min.js"></script>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
const splide = new Splide( '.splide', {
type : 'loop',
drag : 'free',
focus : 'center',
perPage: 3,
autoScroll: {
speed: -1,
},
} );
splide.mount(window.splide.Extensions);
} );
</script>
Hi !
I’m sorry to bother you but i just saw your explanation about how to install SplideJS autoscroll extension and i’m trying to do the same but with the URL Nash Navigation.
My goal is to be able to redirect to a specific slide in page A from a link in page B.
I try to reproduce your exemple with the following code ![]()
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-url-hash@0.3.0/dist/js/splide-extension-url-hash.min.js"></script>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
const splide = new Splide( '.splide');
splide.mount(window.splide.Extensions);
} );
</script>
Then i set a data-splide-hash attribute as explained in SplideJS and put the code in the page body footer scripts.
It’s seems like i did something wrong because nothing changes… Did i follow your exemple well to install the extension ?
Greetings,
Maybe with bricks 2.0 there would be a chance to add an autoscroll extension?
It’s been a while, and it’s a feature that is very useful.