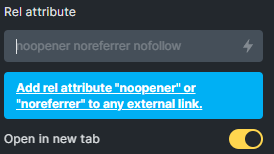
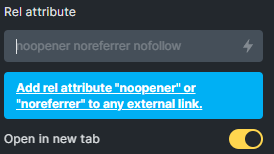
Hi. I see this blue tip popup for my icon advising me to add noopener or noreferrer to my links.

I am typing the following but the blue tip box won’t seem to go away. How do I know if it is working?
noopener
“noopener”
rel=noopener
rel=“noopener”
Hi. I see this blue tip popup for my icon advising me to add noopener or noreferrer to my links.

I am typing the following but the blue tip box won’t seem to go away. How do I know if it is working?
noopener
“noopener”
rel=noopener
rel=“noopener”
It’s just a recommendation message box. As long as you see something like “rel=noopener” in the frontend code for that link then it’s working as expected. The message box would be nice to see be dismissible. To actually add it automatically to all external links that’s usually a feature in various SEO tools.
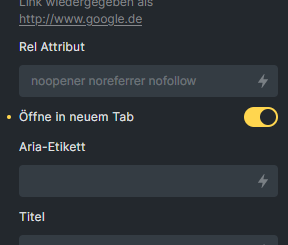
What’s wrong is that the rel attributes are already displayed in greyed out form which is the normal display of a default value set by Bricks, or a value inherited from the theme or another breakpoint. So it looks like you don’t need to set them, but in fact you do.
Yes, exactly. I’m new to Bricks and at first I thought that everything grayed out is the default setting, unless you override it and no intervention is necessary.
But if I leave it like this, then no Rel attribute is set. Similar behavior also with the CSS transitions

I also find this a bit confusing
Perhaps you could change this to a bug?
Thanks for all the help!